Các phần tử là yếu tố chính giúp cấu thành thiết kế của 1 trang Landing Page. Bài viết giúp người đọc hiểu được chức năng của từng phần tử, từ đó lựa chọn được khối phù hợp để hiện thực hóa ý tưởng thiết kế của mình.
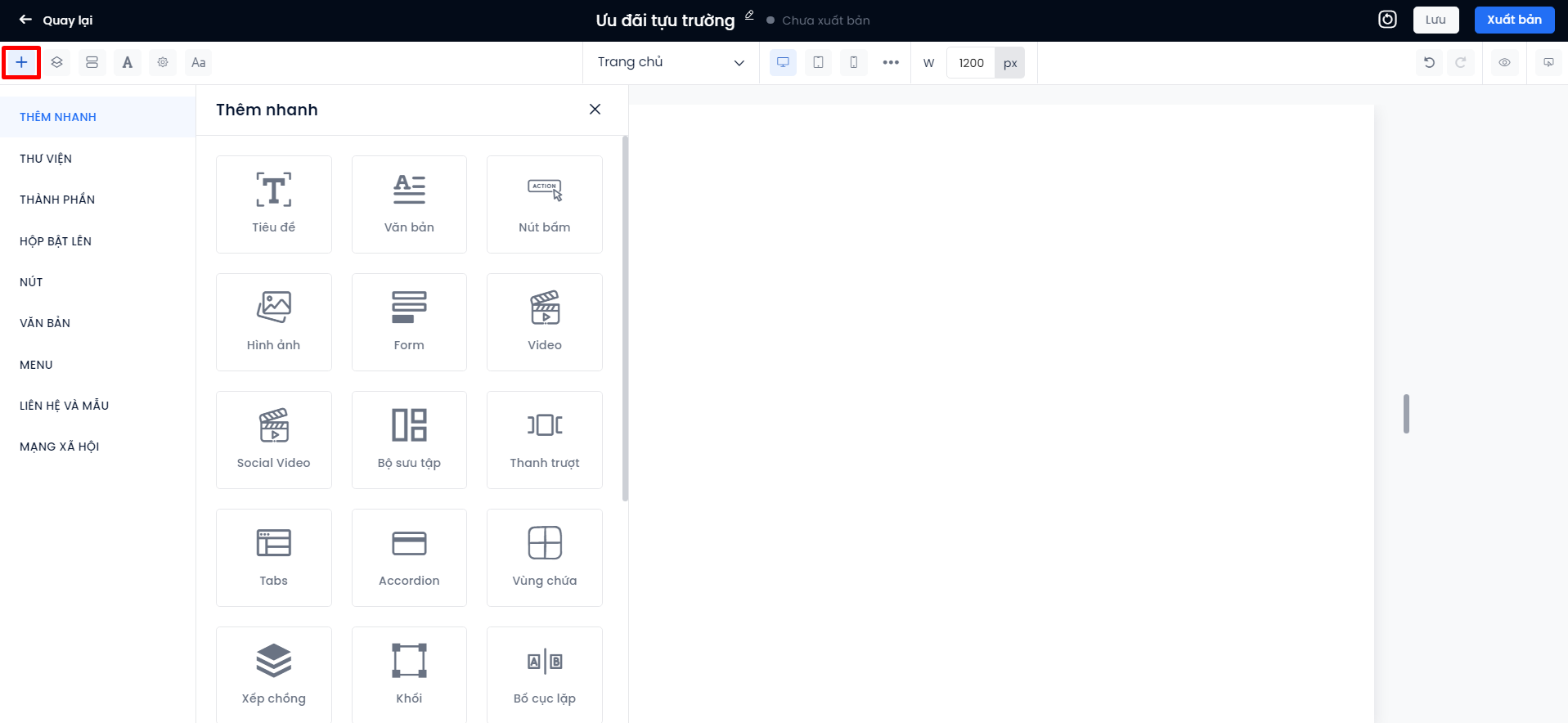
Truy cập bảng thêm phần tử bằng cách chọn biểu tượng  ở góc trái màn hình.
ở góc trái màn hình.

Vùng chứa – Bố cục lặp – Xếp chồng – Thanh trượt
Vùng chứa
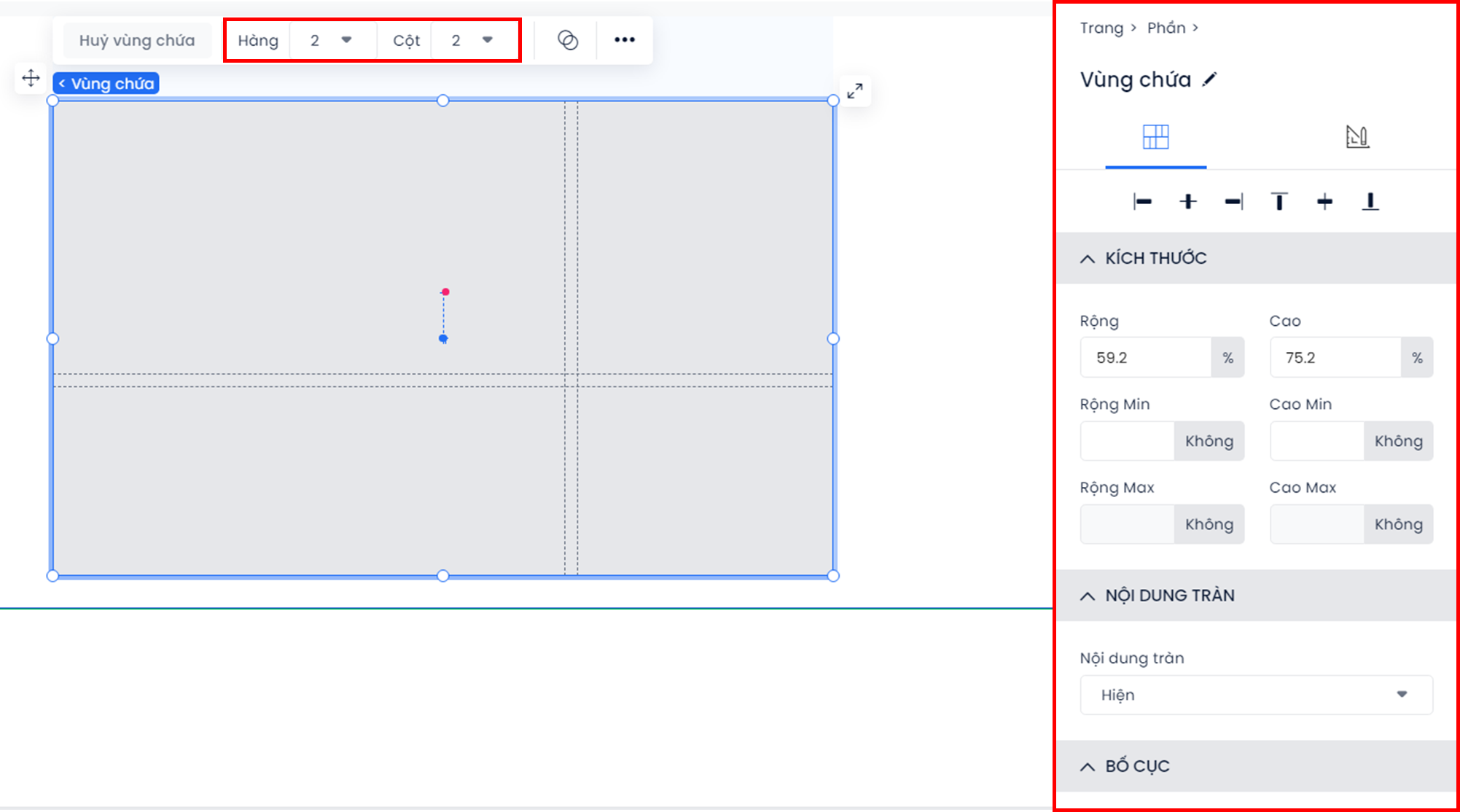
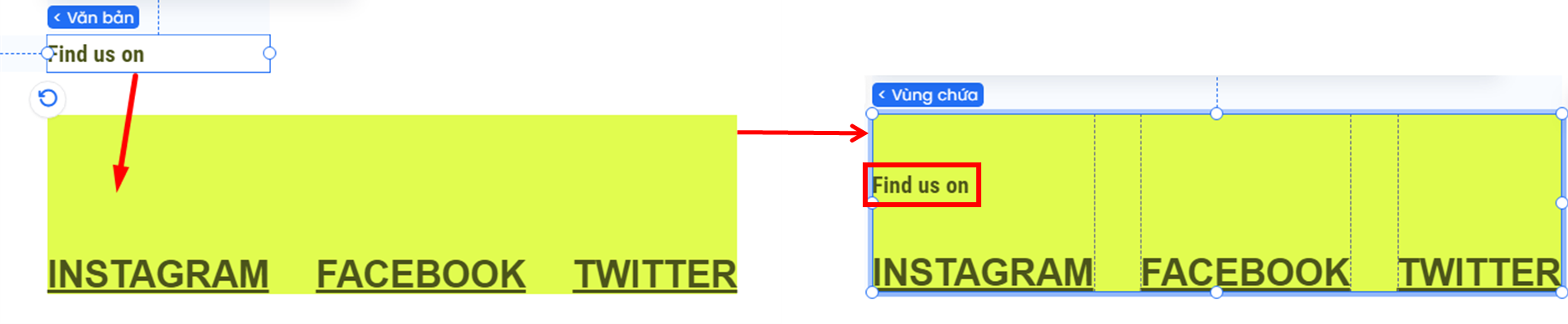
Vùng chứa cho phép nhóm các phần tử, giúp người dùng dễ dàng thiết kế trang web responsive phù hợp với nhiều kích thước màn hình khác nhau. Với vùng chứa, bạn có thể di chuyển và điều chỉnh kích thước của hàng loạt phần tử cùng lúc, thay vì phải điều chỉnh từng phần tử một cách riêng lẻ.

Hệ thống hỗ trợ thay đổi số lượng hàng – cột của vùng chứa, hoặc thay đổi kích thước của từng hàng – cột tại Trình kiểm tra ở góc phải màn hình.

Ngoài ra, để thêm các phần tử cho vùng chứa, thao tác kéo thả phần tử vào khu vực thuộc vùng chứa mong muốn.

Bố cục lặp
Khi cần tạo vùng chứa với các nội dung lặp lại, người dùng có thể sử dụng phần tử Bố cục lặp.

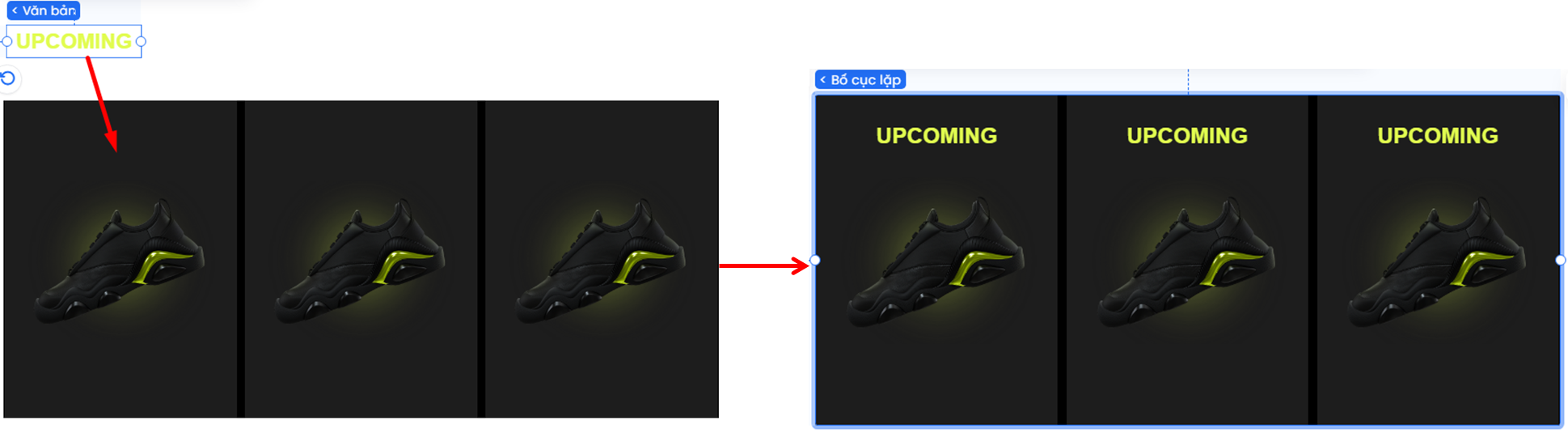
Cụ thể, khi kéo phần tử vào 1 trong các mục thuộc Bố cục lặp, phần tử đó sẽ tự động hiển thị với cùng kích thước và vị trí ở các mục còn lại.

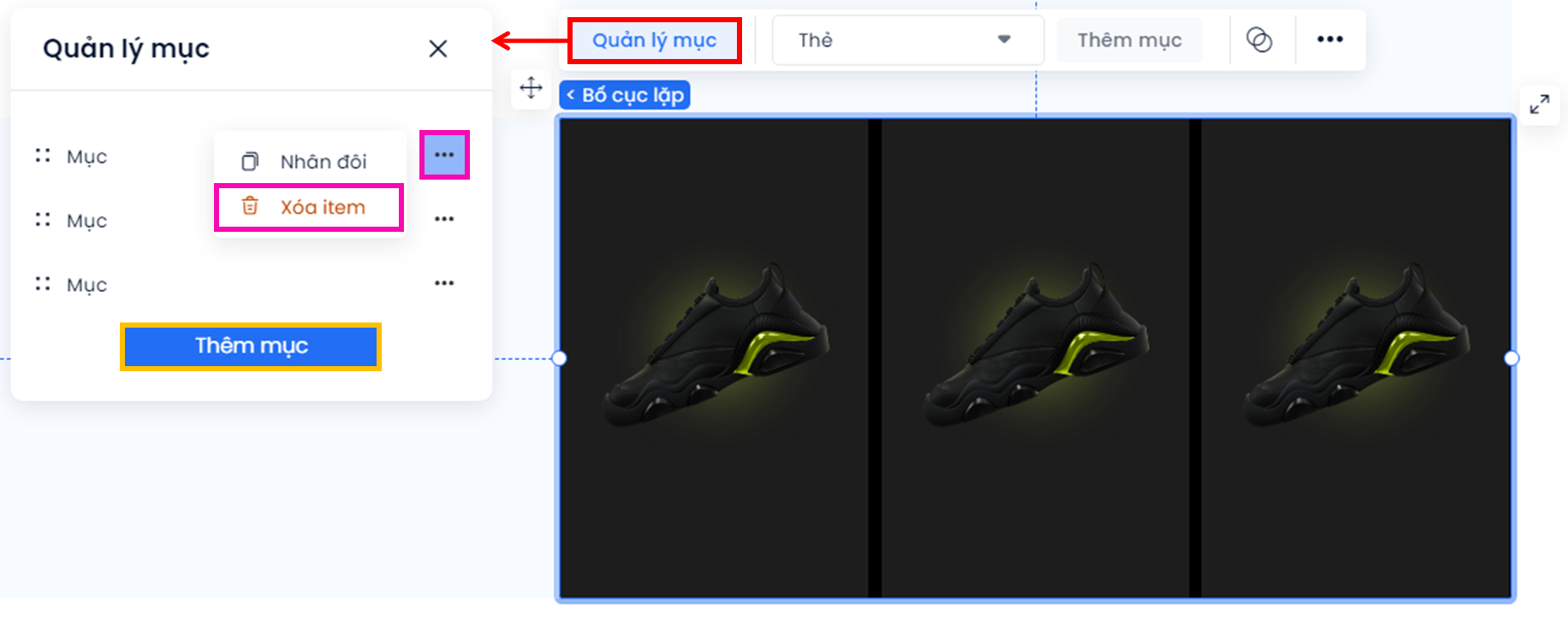
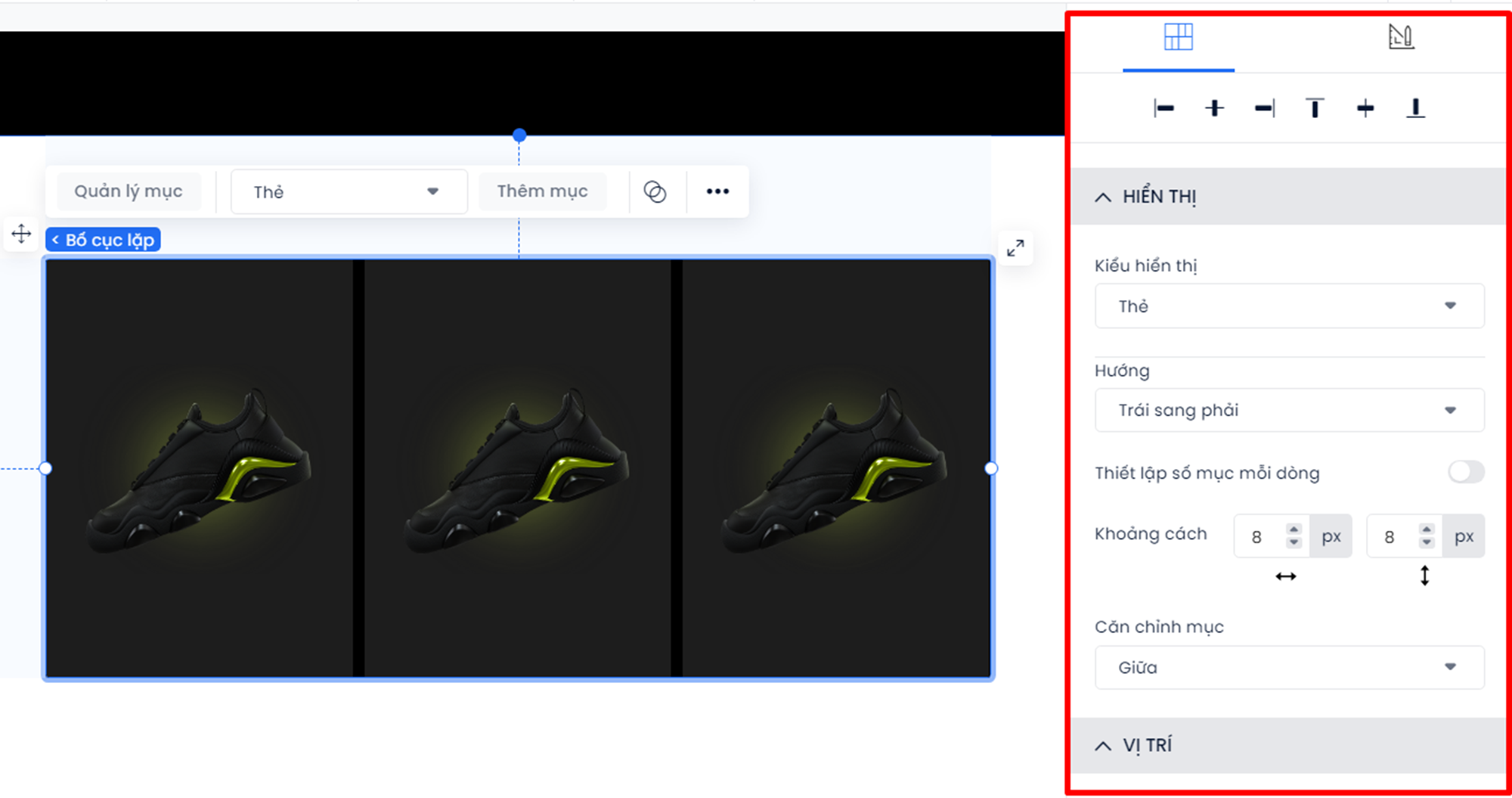
Để điều chỉnh số lượng mục của vùng chứa dạng bố cục lặp, nhấp vào phần tử Bố cục lặp trên màn hình thiết kế → Chọn Quản lý mục → Để thêm mục mới, chọn Thêm mục; để bớt mục, bấm nút “⋯” tương ứng với mục muốn bớt và chọn Xóa item.

Ngoài ra, hệ thống cũng cho phép thay đổi kiểu hiển thị, thiết lập số mục mỗi dòng, khoảng cách giữa các mục… tại Trình kiểm tra ở góc phải màn hình.

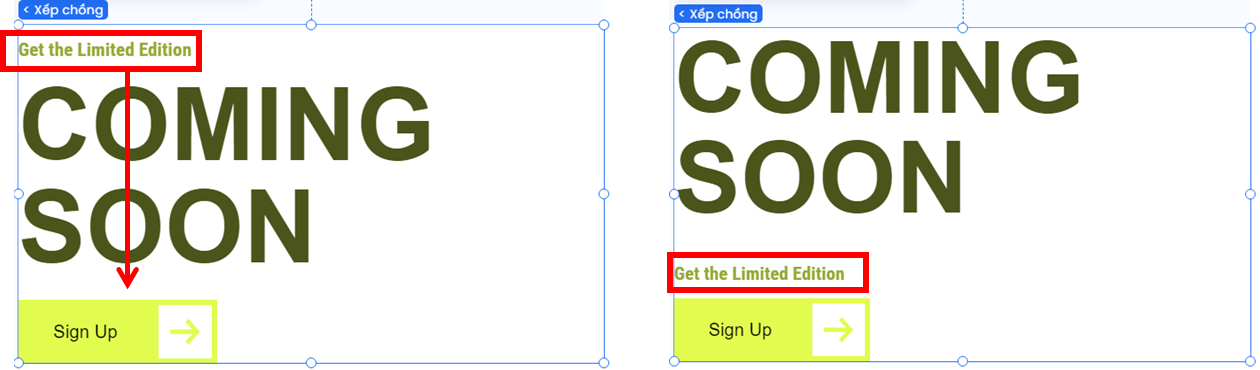
Xếp chồng
Phần tử Xếp chồng hỗ trợ tạo vùng chứa với các phần tử được giãn cách tự động.

Bạn có thể dễ dàng tráo vị trí của các phần tử với thao tác kéo thả, thay vì phải căn chỉnh thủ công.

Thanh trượt
Thanh trượt là một vùng chứa dạng trượt ngang, cho phép hiển thị nhiều hình ảnh hoặc nội dung trong 1 không gian giới hạn, phù hợp để tạo danh sách sản phẩm hay chuỗi bài đăng.

Bạn có thể thiết lập bố cục của thanh trượt bằng cách:
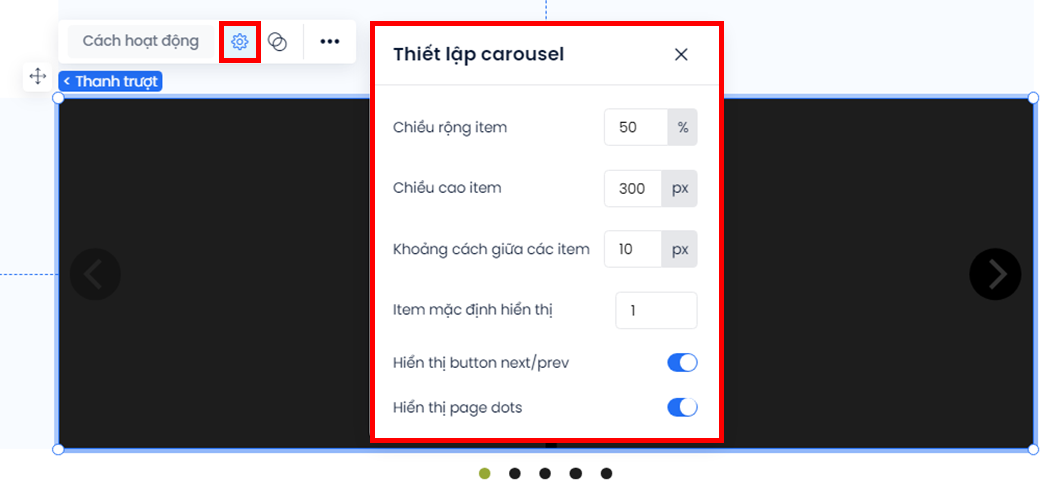
Bước 1: Bấm vào phần tử Thanh trượt trên khu vực thiết kế → Chọn Thiết lập carousel  .
.
Bước 2: Tại đây bạn có thể điều chỉnh các thông số như: chiều rộng – chiều cao – khoảng cách giữa các item – số item hiển thị; hay bật/tắt hiển thị mũi tên next/previous – page dots.

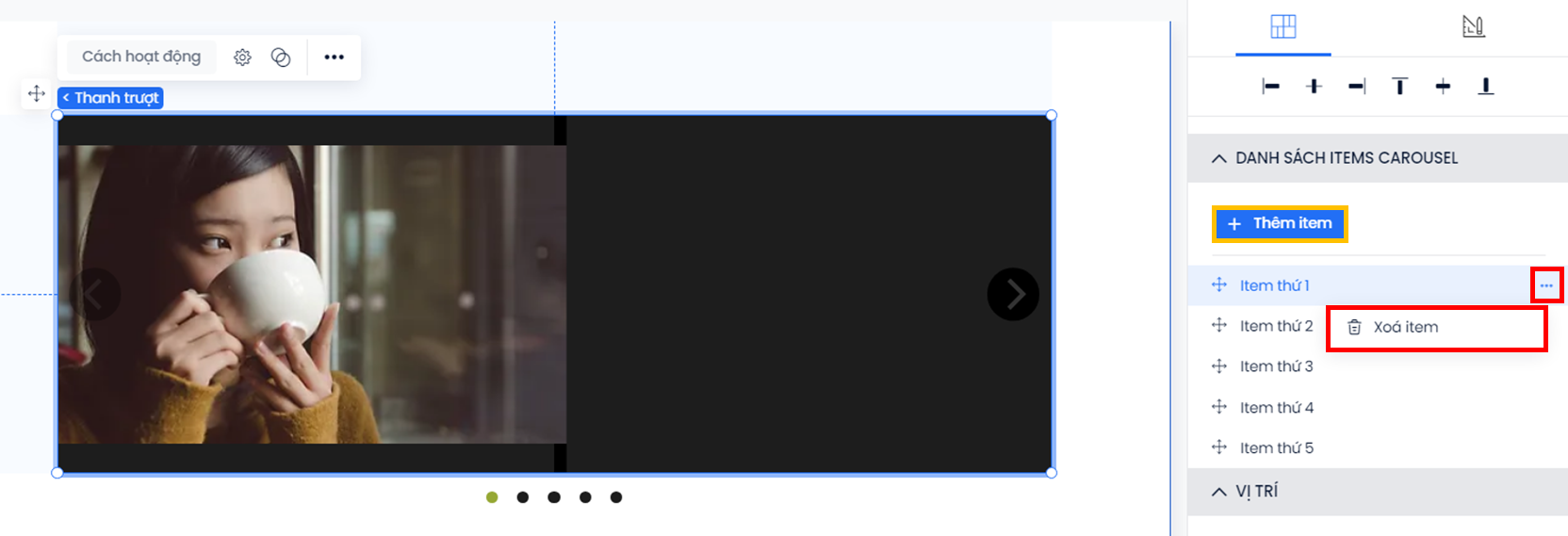
Bước 3: Để thêm/bớt hay thay đổi thứ tự hiển thị của các item, thao tác tại Trình kiểm tra ở bên phải màn hình.

- Thêm item: Bấm Thêm item.
- Bớt item: Di chuột vào item muốn bớt, bấm
 và chọn Xóa item.
và chọn Xóa item. - Thay đổi thứ tự: Di chuột vào item muốn thay đổi thứ tự trên danh sách, bấm và kéo thả vào vị trí mới.
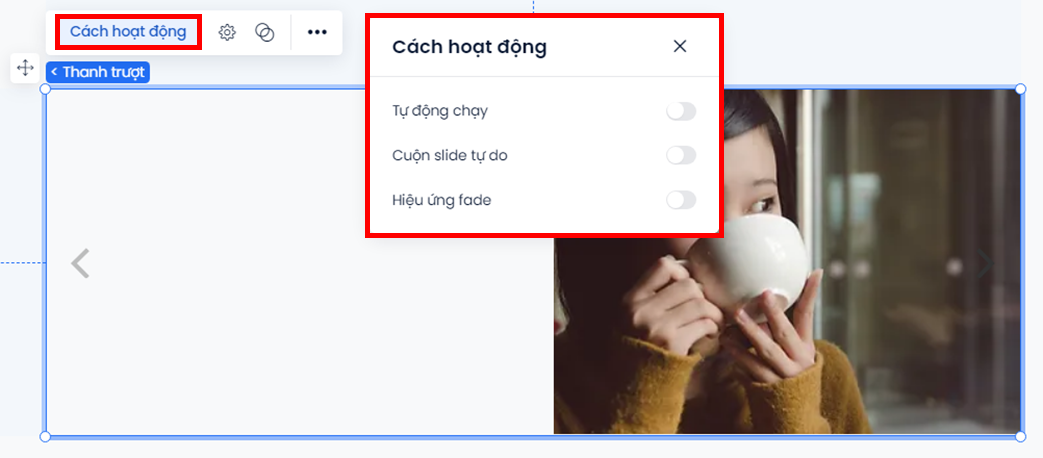
Để cấu hình cách thanh trượt hoạt động, người dùng thao tác: Bấm vào phần tử Thanh trượt trên khu vực thiết kế → Chọn Cách hoạt động → Bấm vào toogle để bật/tắt các hiệu ứng: Tự động chạy – Cuộn slide tự do – Hiệu ứng fade.

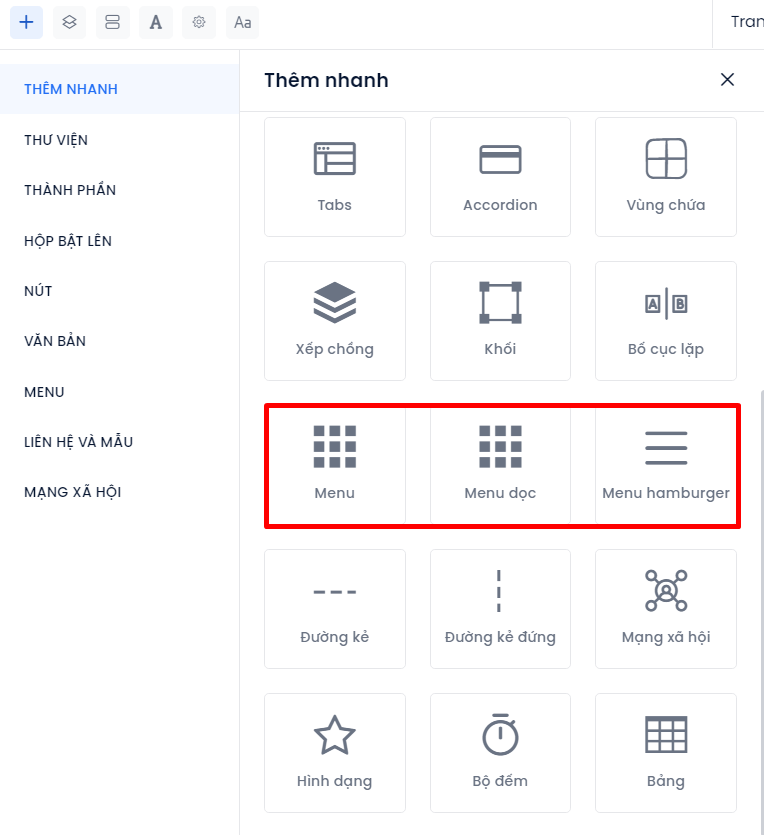
Menu – Menu dọc – Menu hamburger
Menu là 1 yếu tố cần thiết của hầu hết các website, giúp khách hàng nhanh chóng điều hướng được tới những nội dung quan trọng. Hệ thống cho phép tạo 3 kiểu menu phù hợp với đa dạng nhu cầu của người sử dụng.
Người dùng có thể thiết lập menu bằng cách:
Bước 1: Bấm chọn kiểu menu muốn thêm.

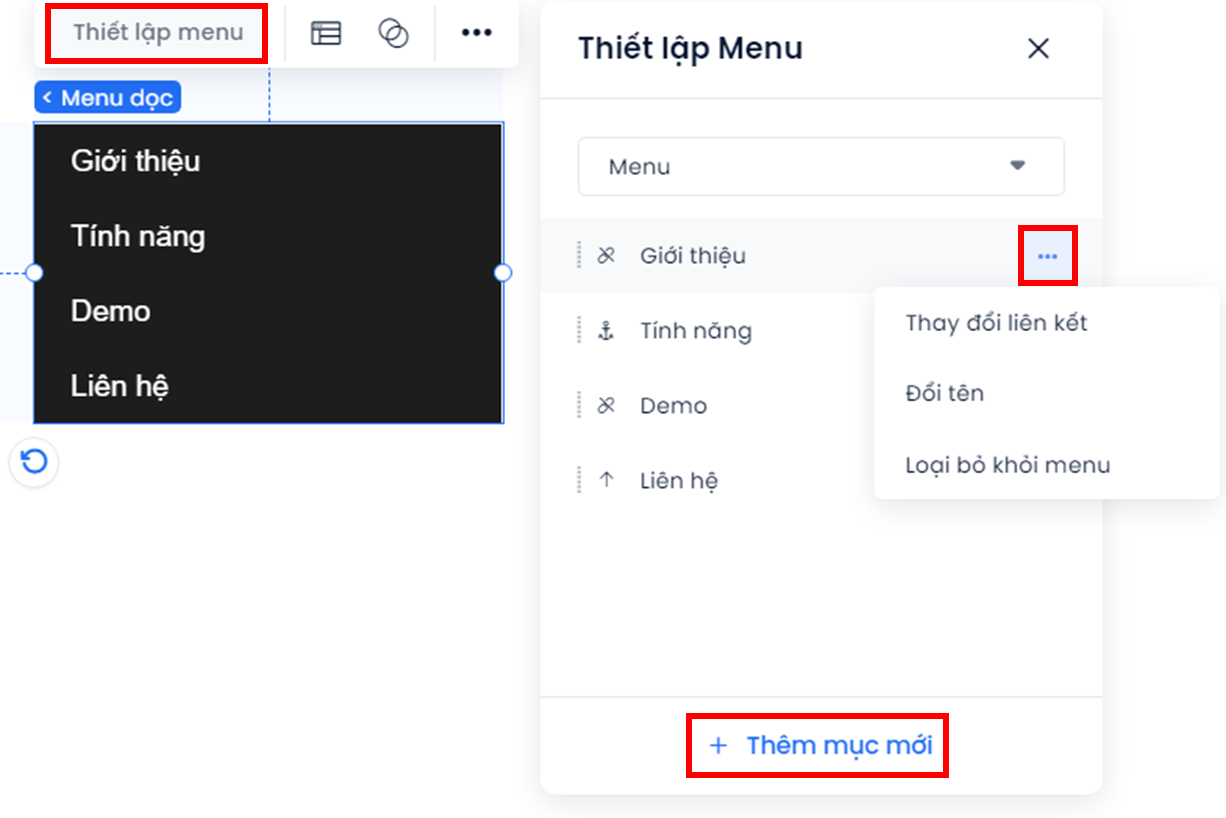
Bước 2: Chọn Thiết lập menu, sau đó thao tác tùy vào nhu cầu sử dụng:

- Thêm mục mới: Thêm 1 mục mới trên thanh menu.
- Thay đổi liên kết: Thiết lập liên kết cho mục tương ứng (Ví dụ: khi bấm vào mục Demo trên menu, màn hình sẽ di chuyển tới neo Form đăng ký).
- Đổi tên: Thay đổi tên hiển thị trên menu của mục tương ứng.
- Loại bỏ khỏi menu: Xóa mục tương ứng khỏi thanh menu.
- Để thay đổi thứ tự hiển thị trên thanh menu, bấm giữ mục cần thay đổi và kéo thả vào vị trí mới.
Để điều hướng người dùng di chuyển tới 1 khu vực cụ thể trên trang, bạn có thể gắn neo cho mục trên menu. Tìm hiểu thêm về neo tại đây.
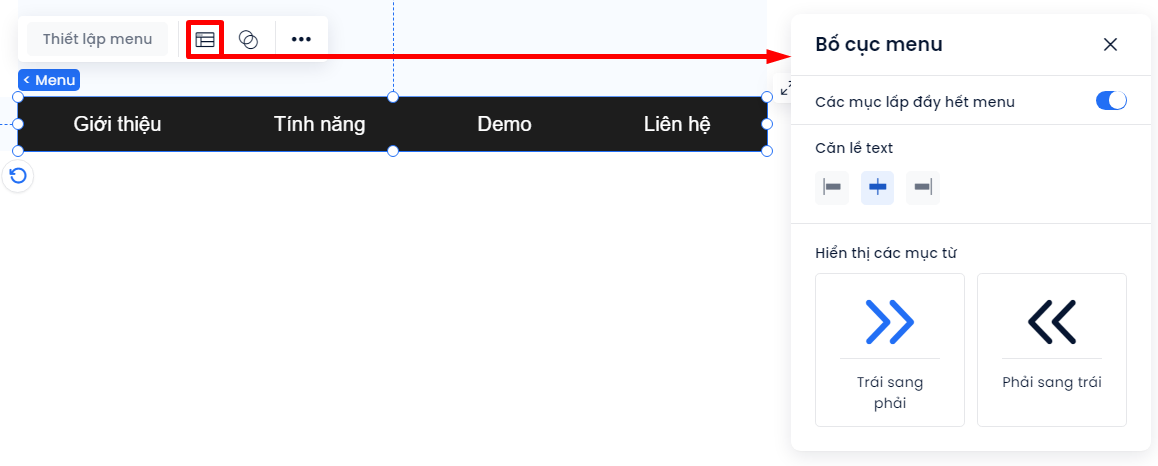
Bước 3: Ngoài ra, người dùng cũng có thể thay đổi bố cục menu bằng cách bấm vào biểu tượng  và thay đổi kiểu căn lề của text hay kiểu hiện thị của các mục.
và thay đổi kiểu căn lề của text hay kiểu hiện thị của các mục.

Bộ sưu tập
Bộ sưu tập giúp khách hàng khám phá những hình ảnh liên quan tới sản phẩm hay dịch vụ một cách nhanh chóng.

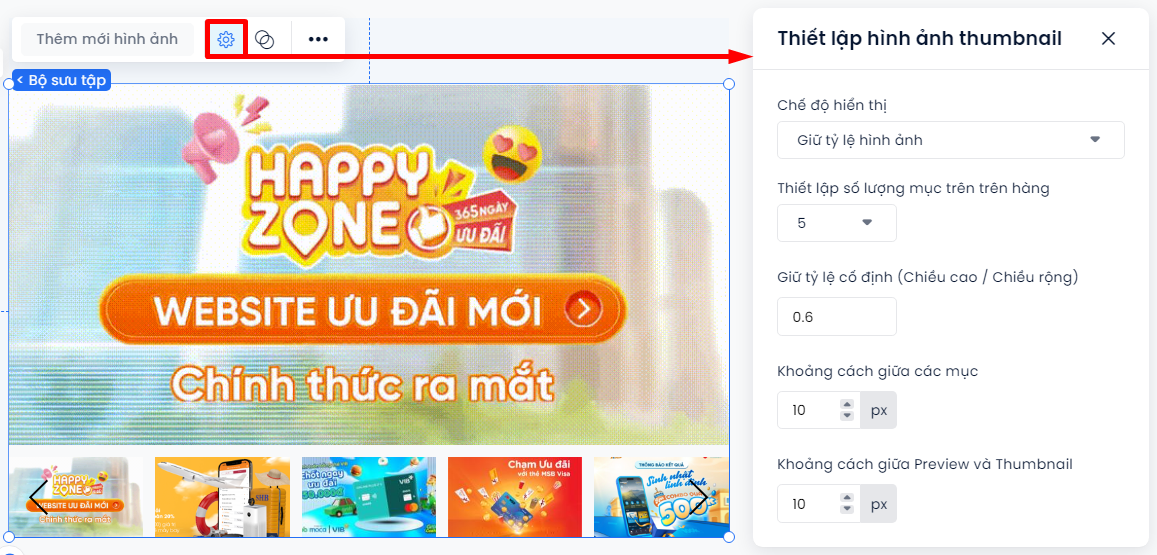
Bộ sưu tập có 2 phần chính: ảnh preview và các ảnh thumbnail. Để thiết lập bố cục của thumbnail, bấm vào phần tử Bộ sưu tập trên khu vực thiết kế → Chọn Thiết lập  → Tại đây, bạn có thể điều chỉnh layout của bộ sưu tập như: chế độ hiển thị, số lượng ảnh thumbnail (tối đa 6 ảnh), tỷ lệ của ảnh thumbnail.
→ Tại đây, bạn có thể điều chỉnh layout của bộ sưu tập như: chế độ hiển thị, số lượng ảnh thumbnail (tối đa 6 ảnh), tỷ lệ của ảnh thumbnail.

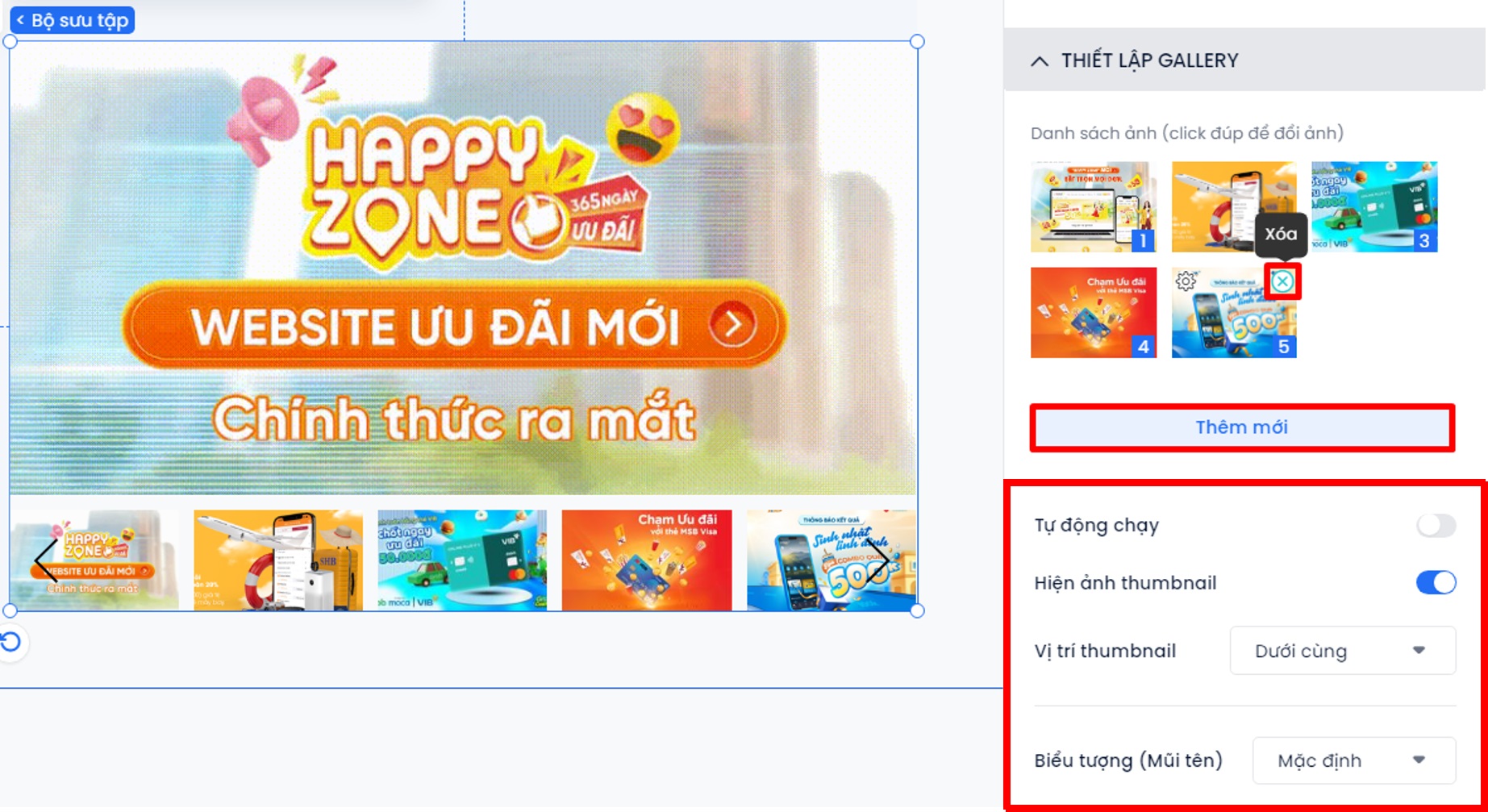
Ngoài ra, để Thêm/Bớt ảnh hay thay đổi cách thumbnail hiển thị, người dùng thao tác tại Trình kiểm tra ở bên phải màn hình.

Tabs – Accordion
Tabs
Tính năng giúp bạn tạo nhiều tab trong cùng 1 khu vực, các nội dung từng tab hiển thị khi bạn chuyển đến tab đó.

Các cấu hình cho tab được thực hiện chủ yếu ở Trình kiểm tra, cụ thể:

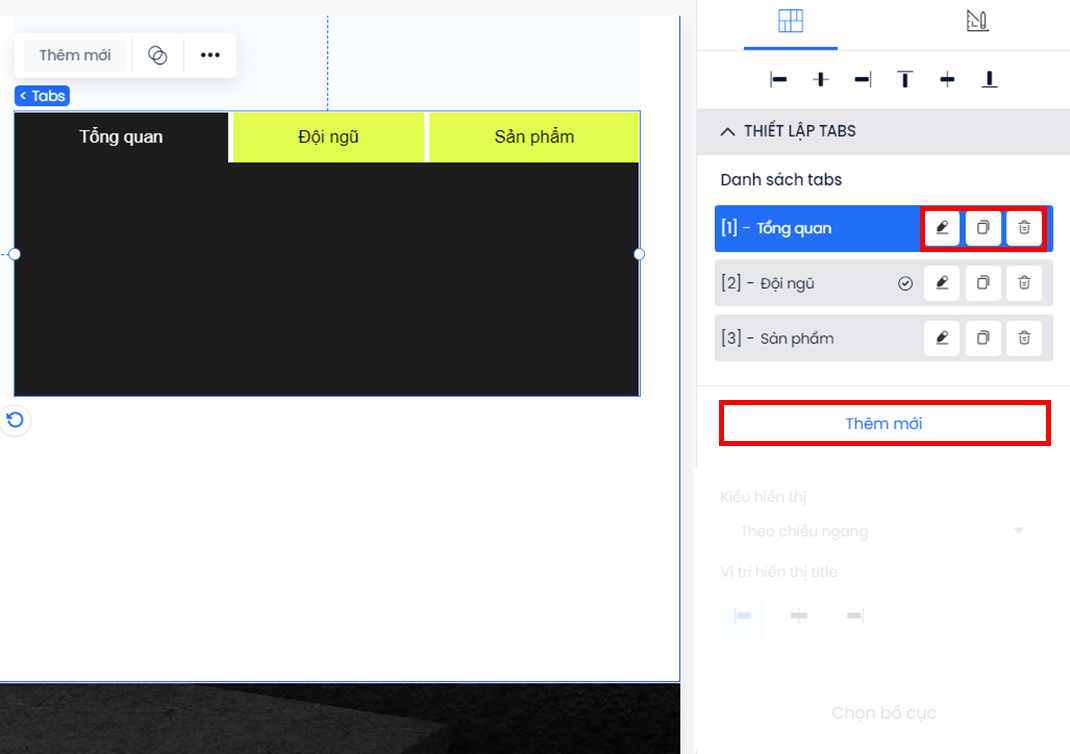
- Thêm tab: Bấm Thêm mới.
- Bớt tab: Bấm
 ở tab muốn xóa.
ở tab muốn xóa. - Sửa title tab: Bấm
 ở tab cần sửa → Nhập tên mới vào khung Tab Title → Bấm Đồng ý để hoàn tất.
ở tab cần sửa → Nhập tên mới vào khung Tab Title → Bấm Đồng ý để hoàn tất. - Nhân đôi tab: Bấm
 ở tab muốn nhân đôi.
ở tab muốn nhân đôi. - Thay đổi thứ tự hiển thị: Bấm giữ tab cần thay đổi và kéo thả vào vị trí mới.
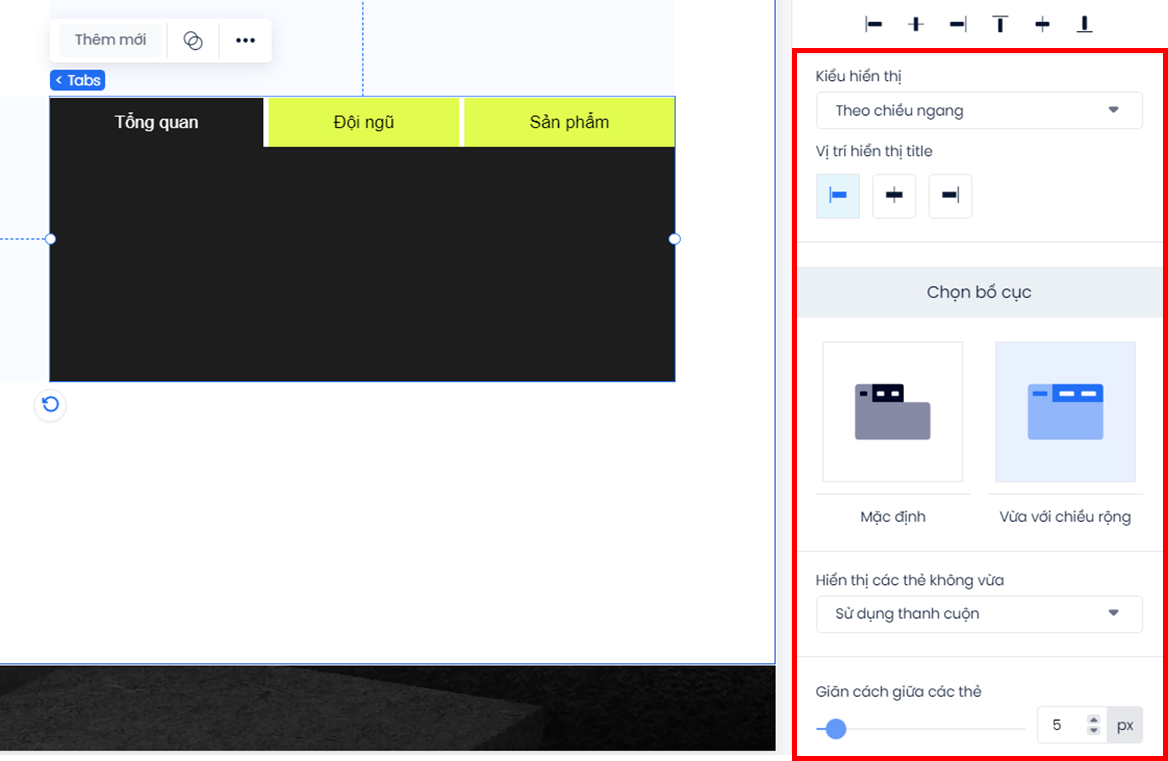
- Ngoài ra, bạn cũng có thể thay đổi Kiểu hiển thị của tab (theo chiều ngang/dọc) – Căn lề title tab – Bố cục tab (mặc định/vừa với chiều rộng) và thiết lập Khoảng cách giữa các tab.

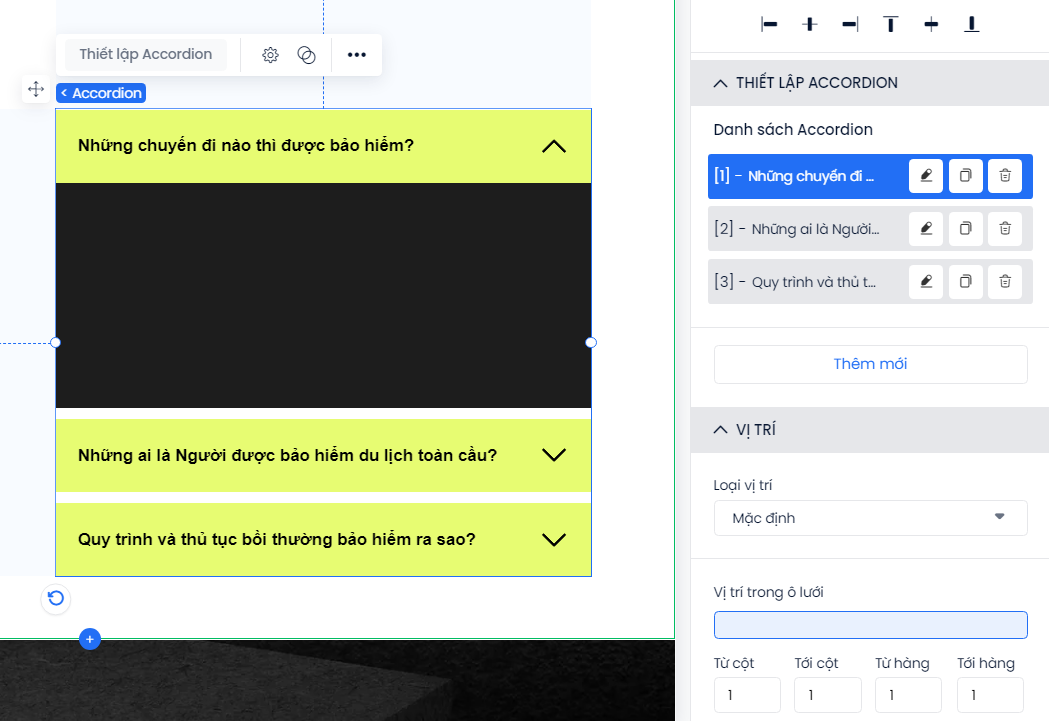
Accordion
Accordion cho phép ẩn/hiện các nội dung trên trang, tiết kiệm không gian hiển thị và thường được dùng cho phần Q&A.

Các thao tác cấu hình của Accordion tương tự phần tử Tabs.

Form
Phần tử Form giúp bạn tạo các form để khách hàng điền thông tin và tự động gửi dữ liệu về các kênh lưu trữ của doanh nghiệp.

Để thay đổi các trường thông tin của form, thao tác lần lượt như sau:
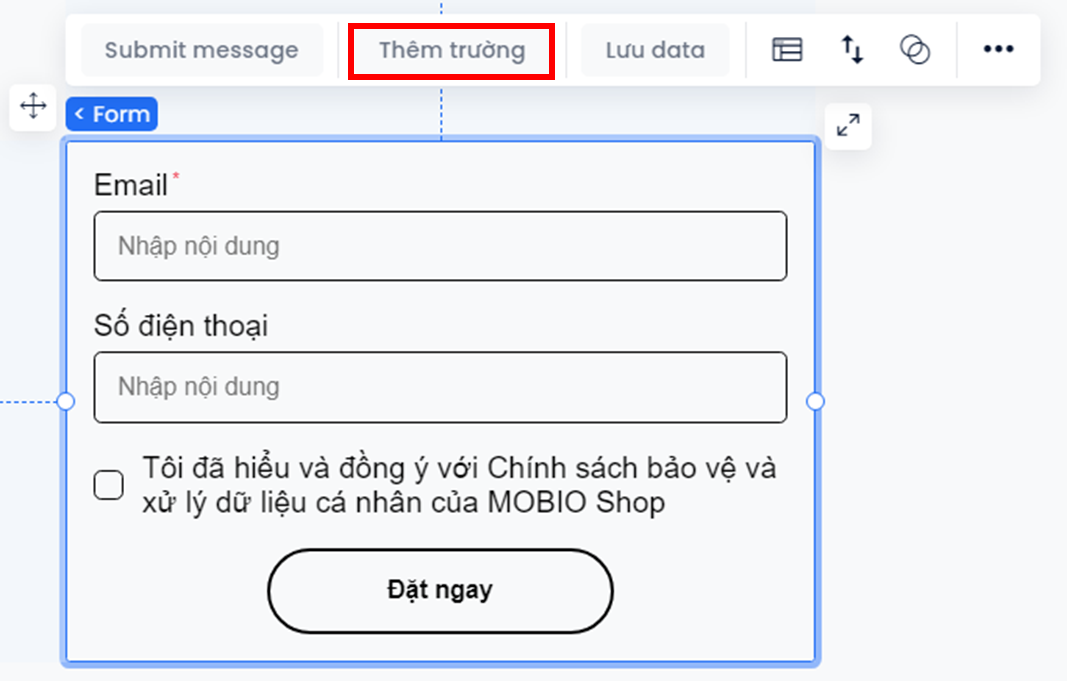
Bước 1: Bấm vào phần tử Form trên khu vực thiết kế → Chọn Thêm trường.

Bước 2: Chọn Thêm trường.

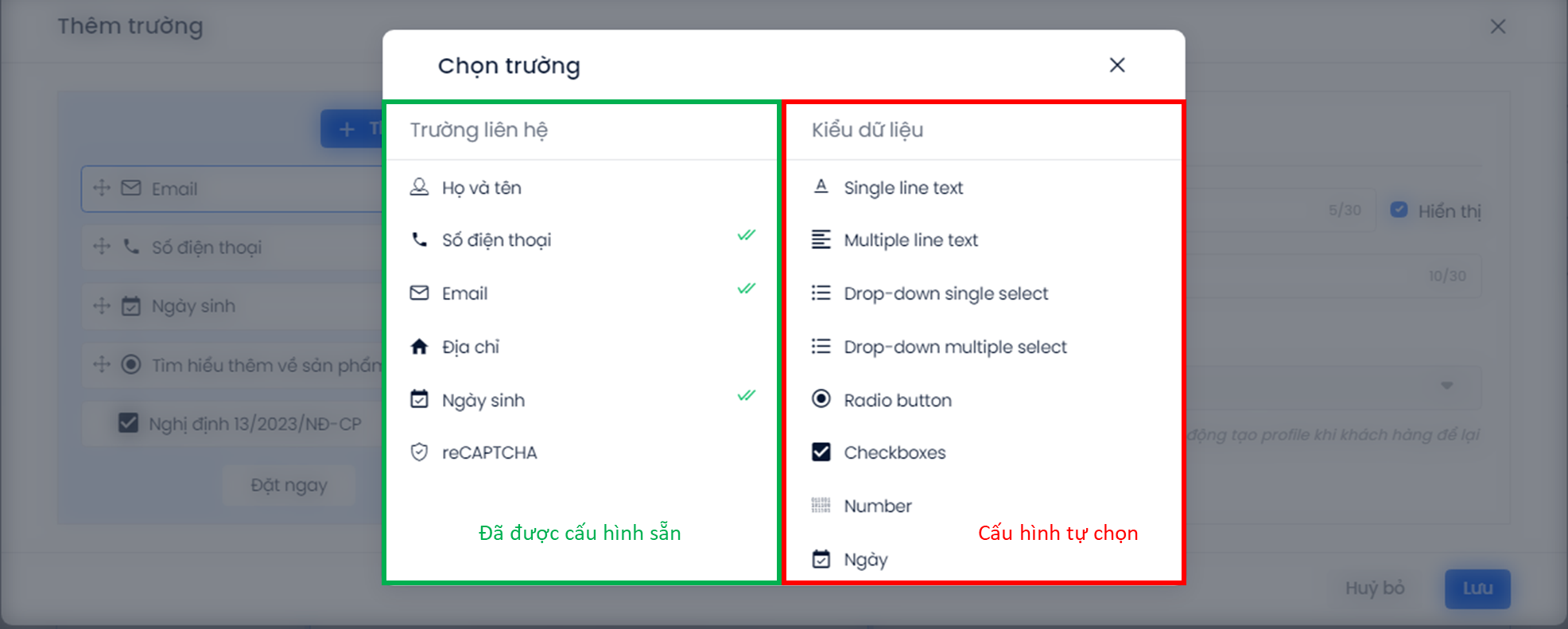
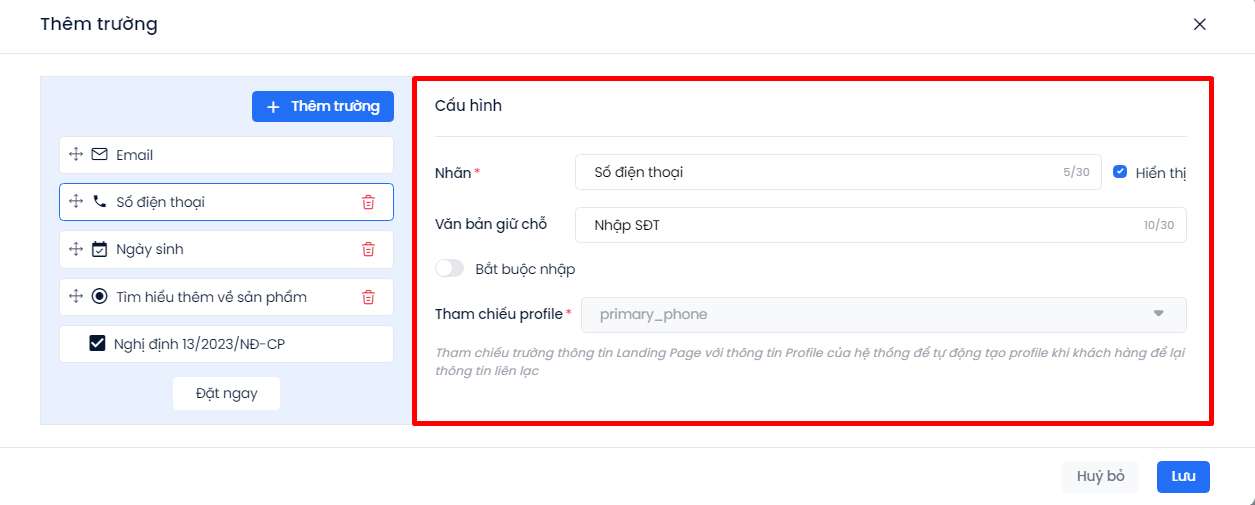
Bước 3: Màn hình hiện popup Chọn trường → Click đúp vào giá trị muốn thêm. Tại đây, bạn có thể chọn thêm các trường liên hệ đã được cấu hình sẵn (cột bên trái), hoặc linh hoạt cấu hình các trường mới theo kiểu dữ liệu (cột bên phải).

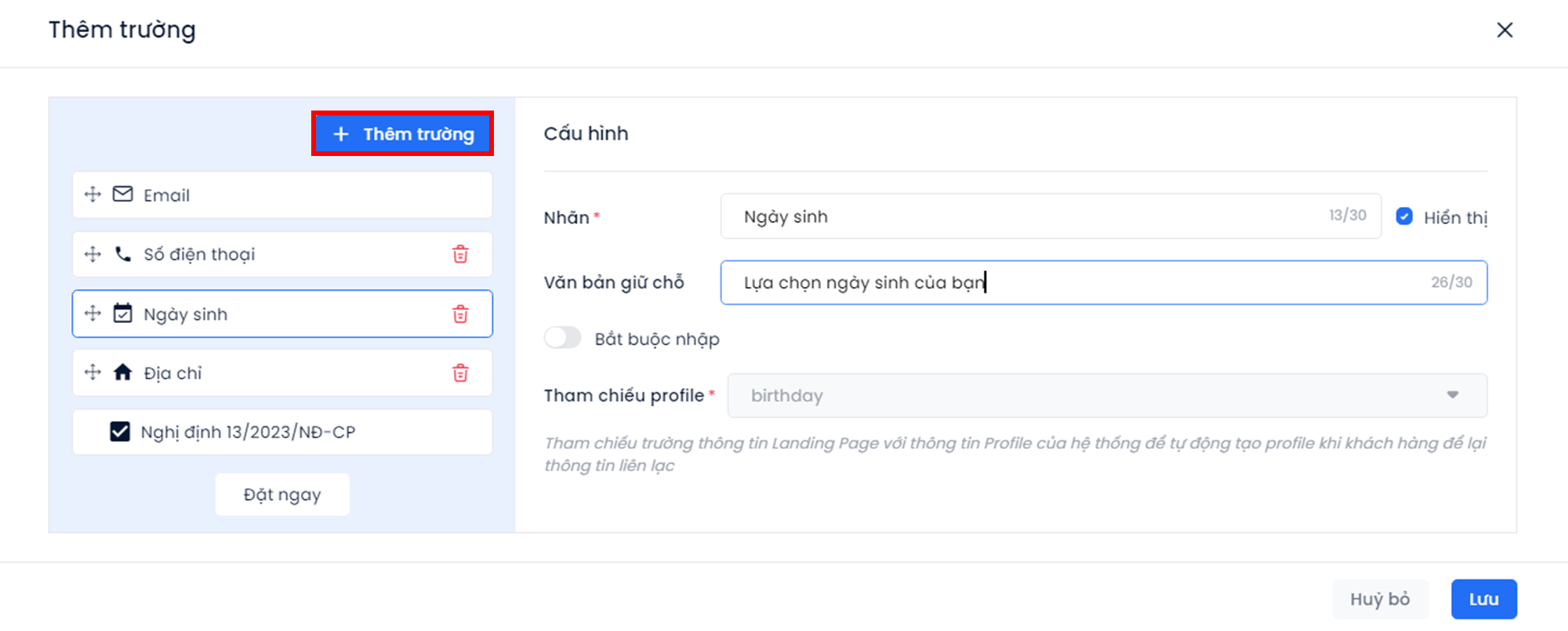
Bước 4: Thiết lập các trường dữ liệu theo nhu cầu.

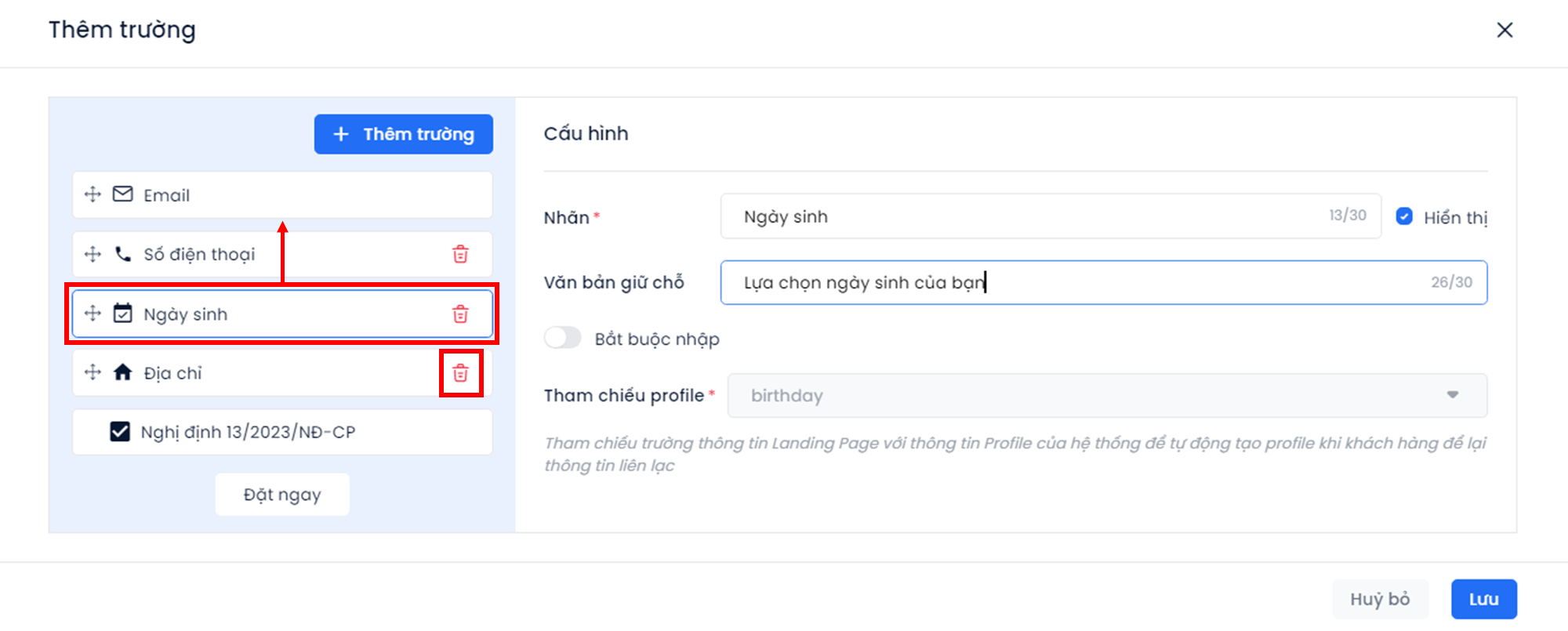
Bước 5: (tùy chọn) Một số thao tác khác nhằm quản lý trường thông tin:

- Để thay đổi thứ tự hiển thị của các trường thông tin, bấm giữ trường thông tin đó và kéo thả vào vị trí mong muốn.
- Để xóa trường thông tin, bấm vào biểu tượng thùng rác
 tương ứng với trường thông tin cần xóa.
tương ứng với trường thông tin cần xóa.
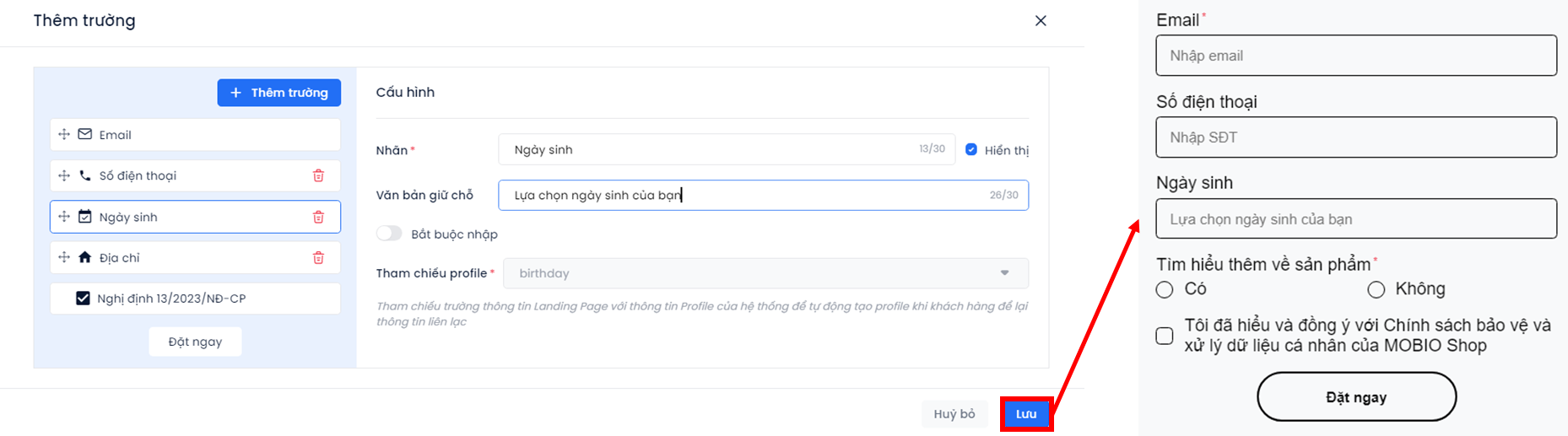
Bước 6: Bấm Lưu để hoàn tất → Màn hình hiển thị form đã cập nhật.

Người dùng cũng có thể thiết lập điều gì sẽ xảy ra khi khách hàng nhấn gửi biểu mẫu như sau:
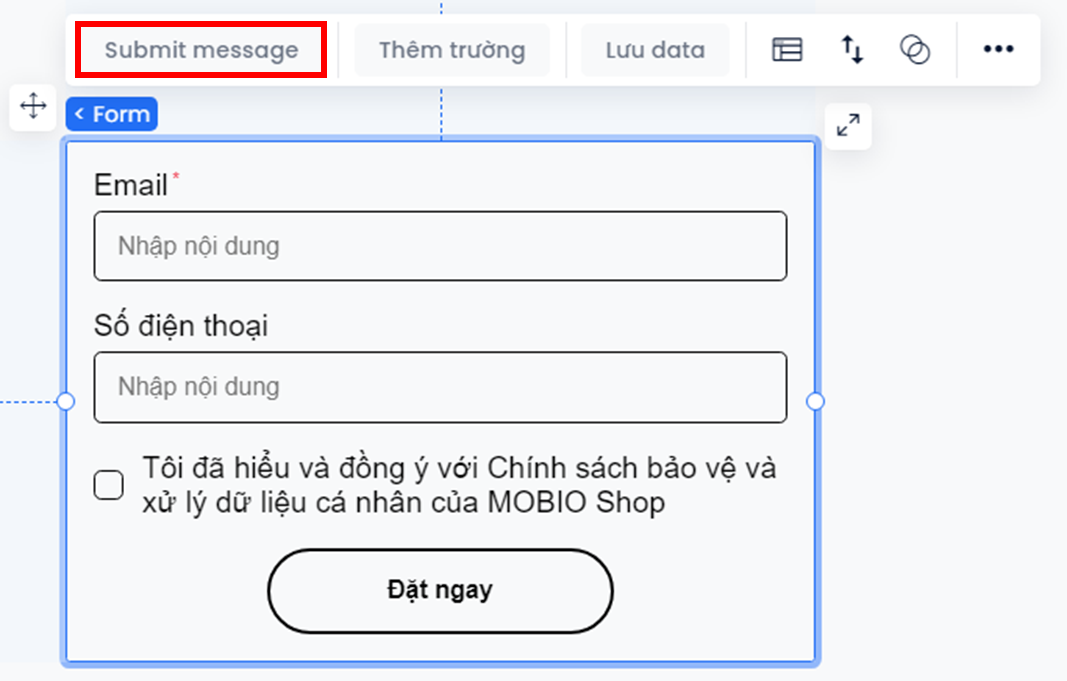
Bước 1: Bấm vào phần tử Form trên khu vực thiết kế → Chọn Submit message.

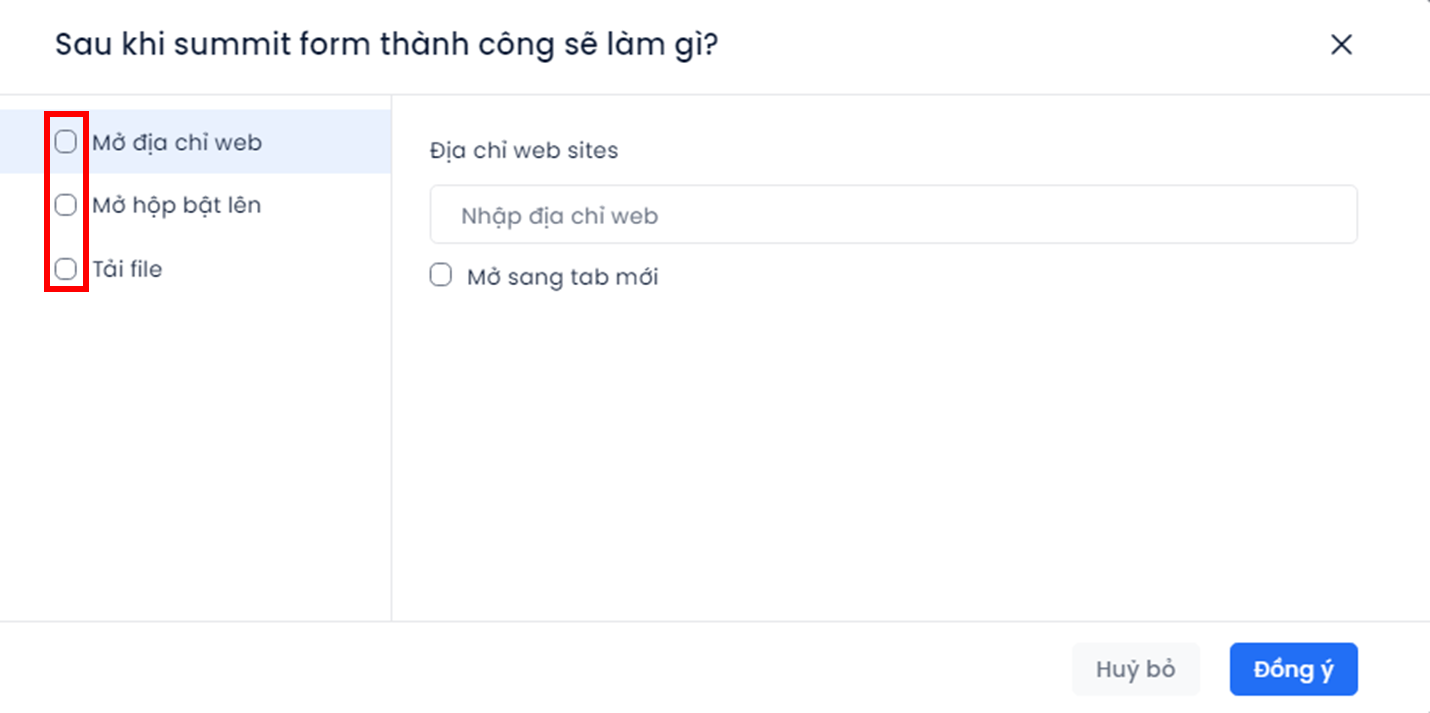
Bước 2: Màn hình hiển thị popup → Nhấp chọn ô vuông tương ứng với hành động mong muốn xảy ra khi khách hàng nộp form (có thể chọn đồng thời nhiều hành động), cụ thể:

- Mở địa chỉ web: nhập vào ô Địa chỉ web sites trang web bạn muốn khách hàng sẽ được điều hướng tới. Nếu muốn cài đặt tự động mở website đó trong 1 tab mới, tích ô Mở sang tab mới.
- Mở hộp bật lên: thao tác chọn Hộp bật lên từ danh sách, màn hình sẽ tự động hiển thị popup được chọn.
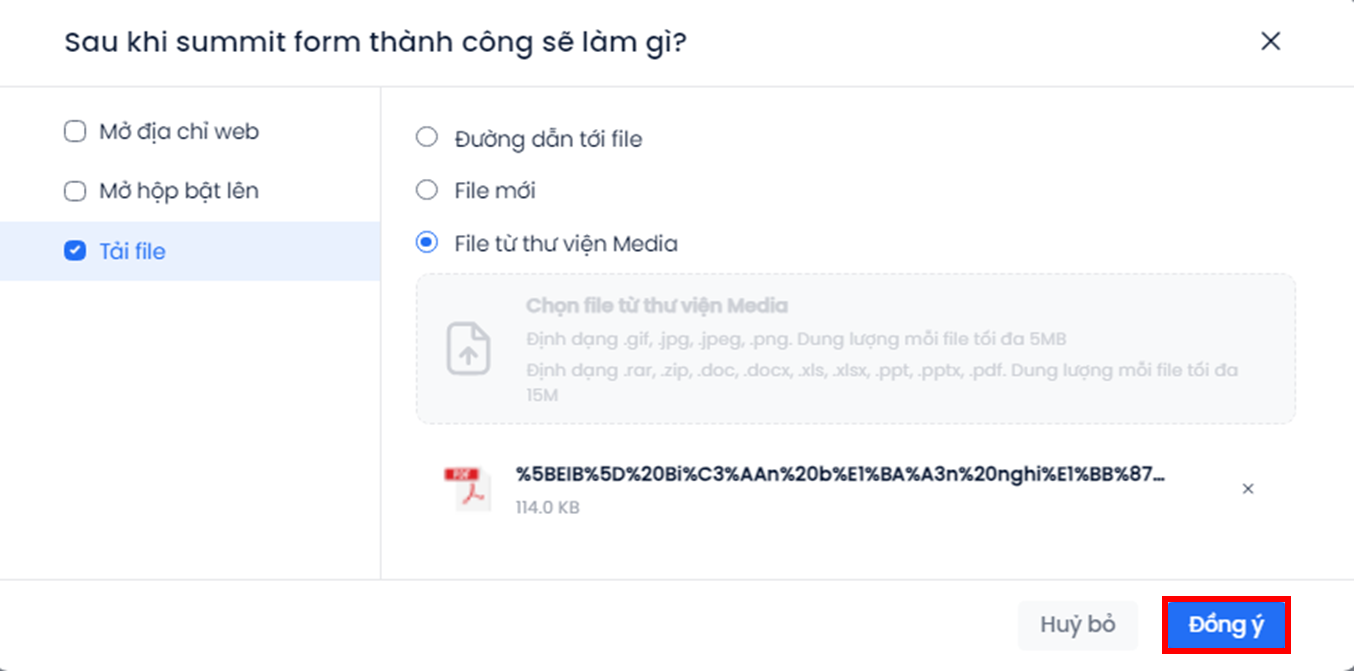
- Tải file: khi khách hàng submit thông tin, file được thêm sẽ được tải về thiết bị khách hàng đang sử dụng. Bạn có thể dẫn link tới file, upload file mới hoặc chọn file từ thư viện Media.
Bước 3: Bấm Đồng ý để hoàn tất.

Ngoài ra, hệ thống cũng cho phép cấu hình tự động lưu dữ liệu mà khách hàng submit vào các nguồn: Mobio CDP, Mobio Sale, API, Google Sheets, cụ thể:
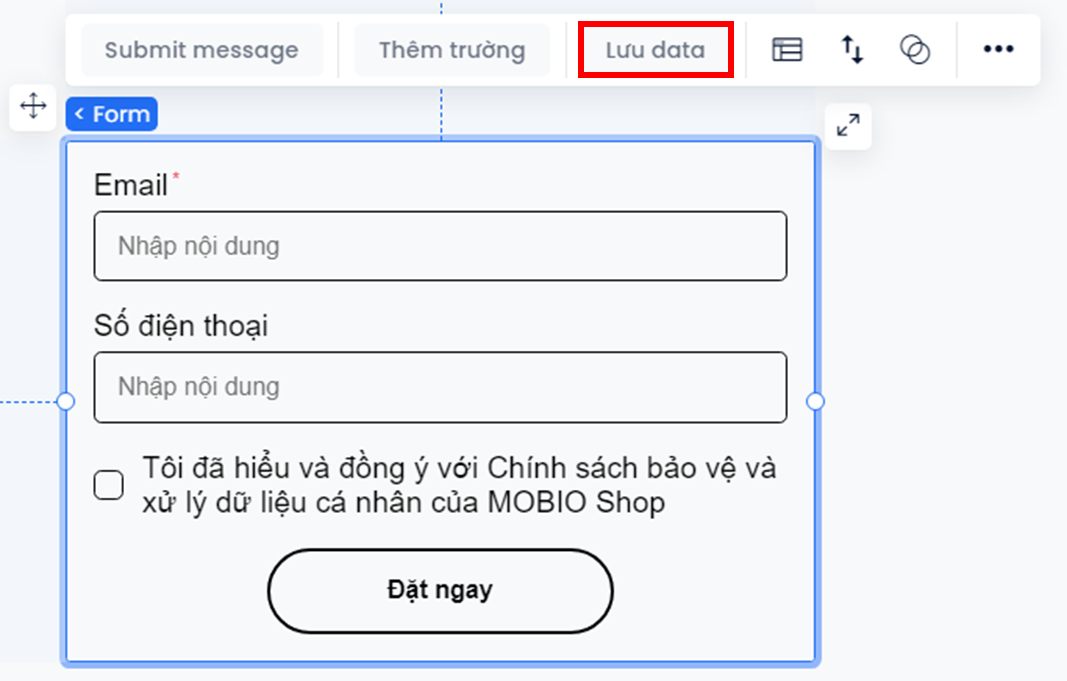
Bước 1: Bấm vào phần tử Form trên khu vực thiết kế → Chọn Lưu data.

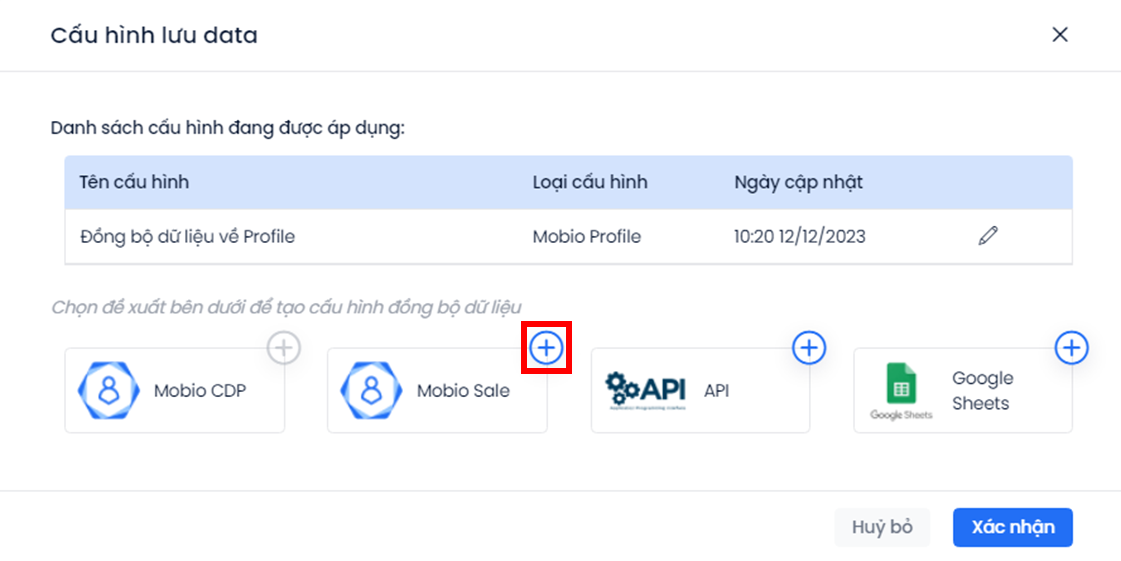
Bước 2: Màn hình hiển thị popup Cấu hình lưu data, bấm biểu tượng  tương ứng với phương thức đồng bộ dữ liệu mong muốn.
tương ứng với phương thức đồng bộ dữ liệu mong muốn.

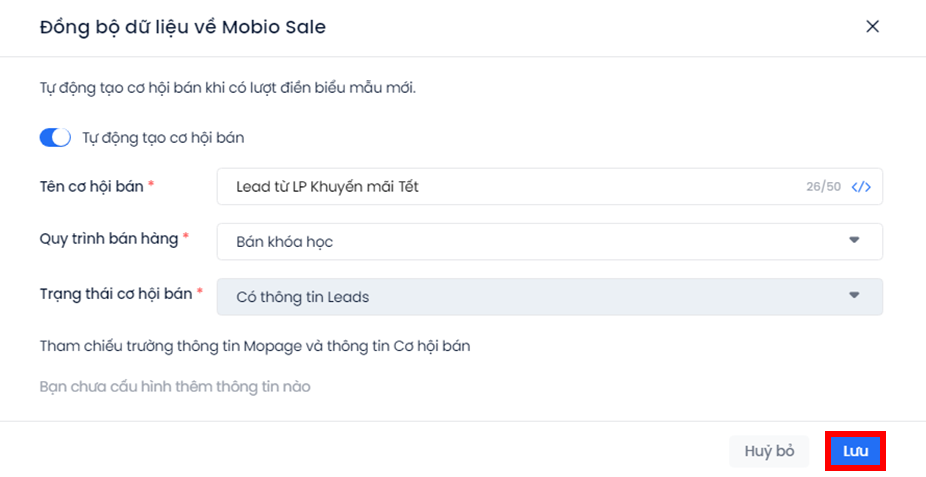
Bước 3: Điền các thông tin mà hệ thống yêu cầu tương ứng với phương thức đã chọn → Bấm Lưu.

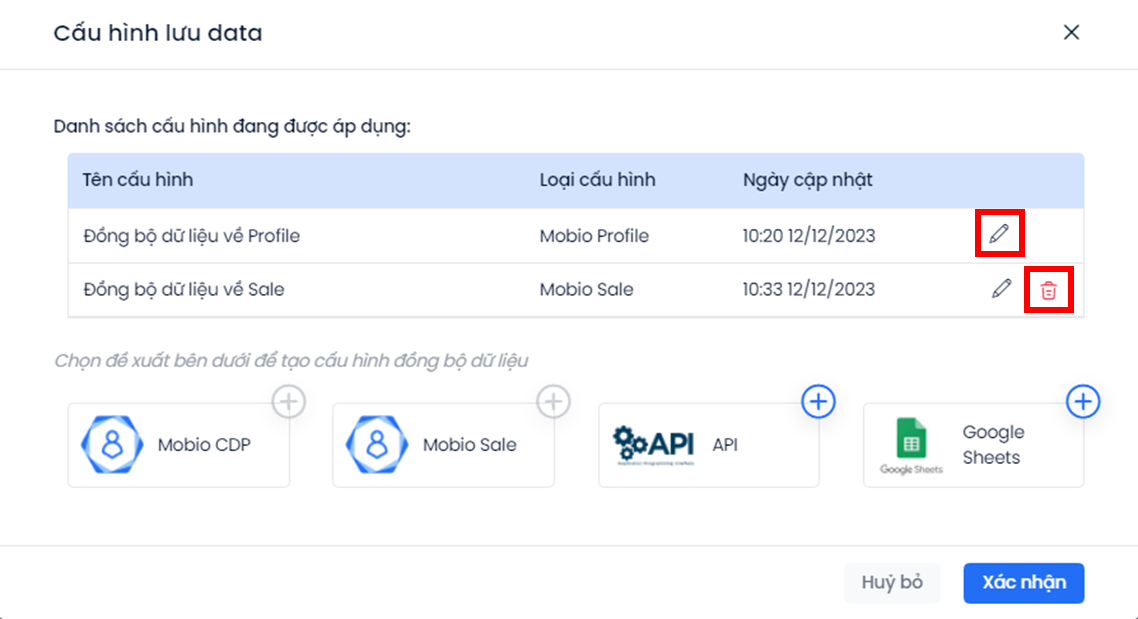
Bước 4: (tùy chọn) Bấm  để chỉnh sửa thông tin cấu hình tương ứng. Bấm
để chỉnh sửa thông tin cấu hình tương ứng. Bấm  để xóa cấu hình tương ứng.
để xóa cấu hình tương ứng.

Lưu ý: Phương thức Đồng bộ dữ liệu về Profile (Mobio CDP) là mặc định, không được thao tác xóa.
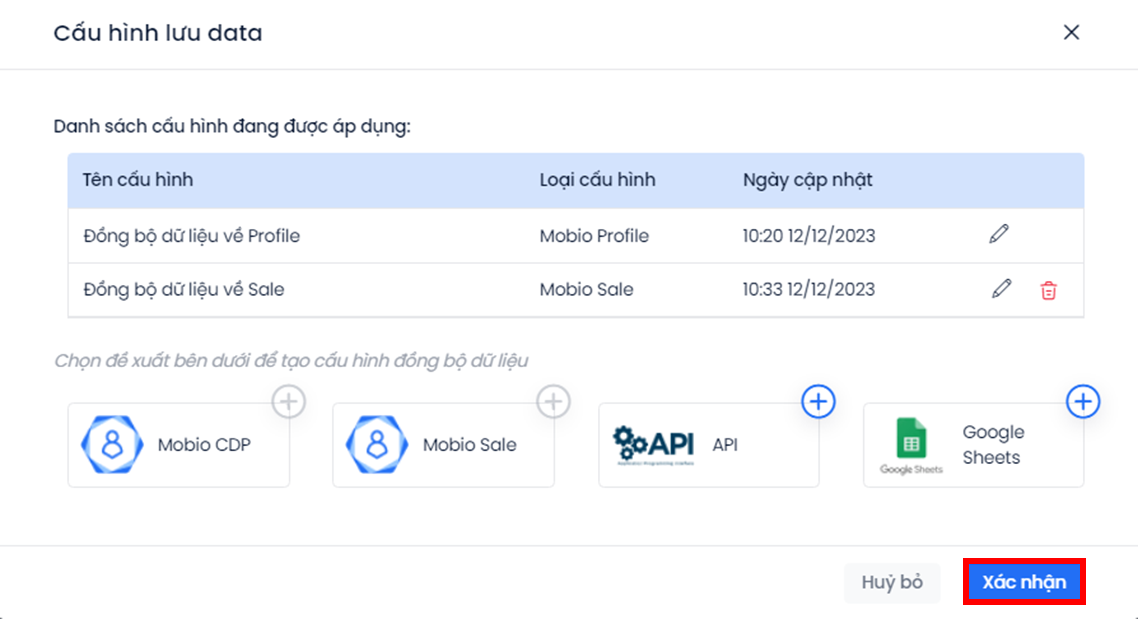
Bước 5: Bấm Xác nhận để hoàn tất.

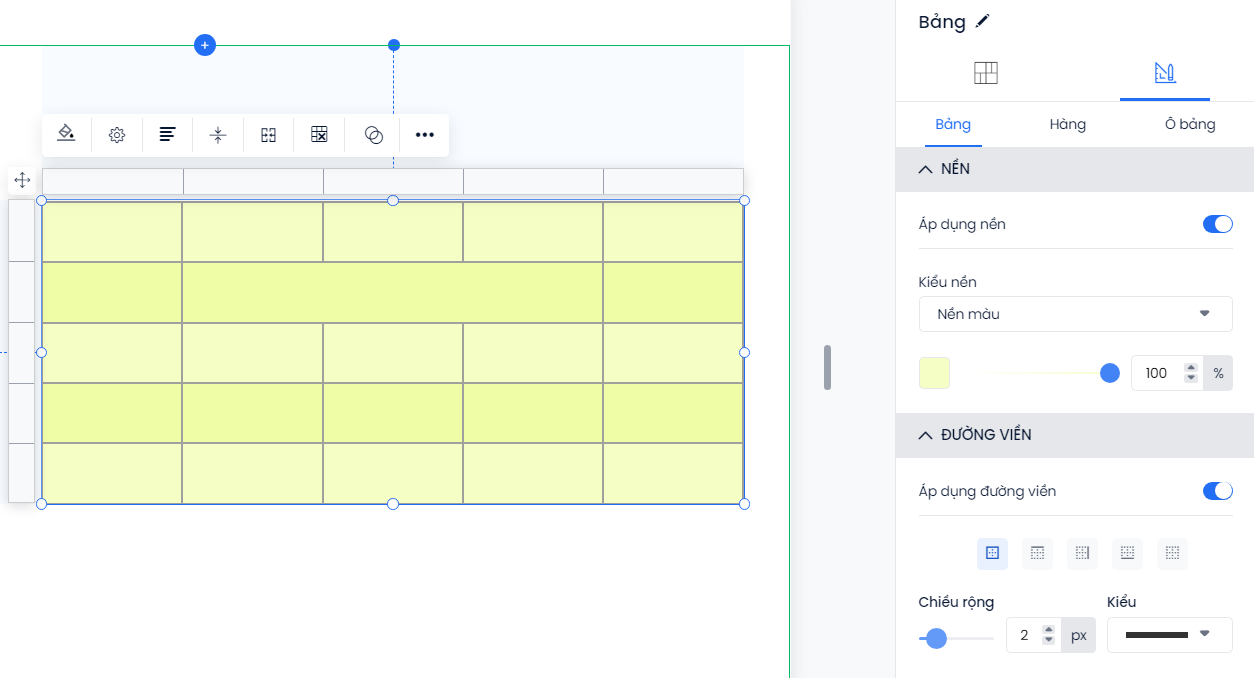
Bảng
Tính năng này cho phép bạn tạo 1 bảng chứa nhiều ô thông tin, thay vì phải ghép từng ô thông tin lại với nhau.

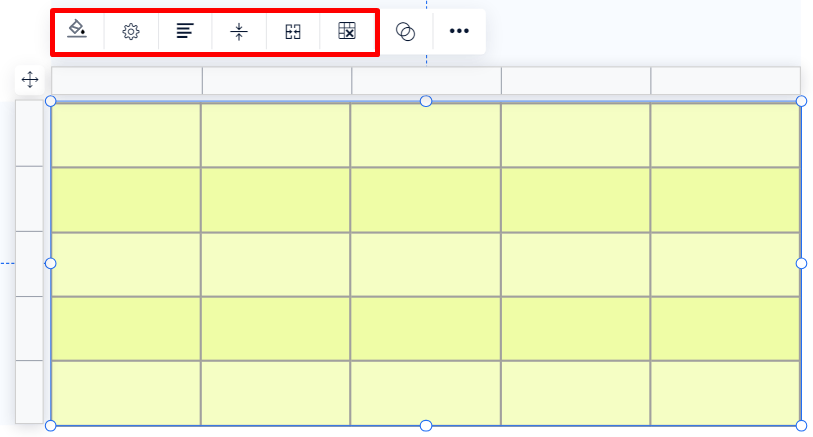
Ý nghĩa các nút trên thanh thao tác nhanh như sau:

 : Thay đổi màu nền của các ô đã chọn.
: Thay đổi màu nền của các ô đã chọn. Cài đặt bảng: Thêm nhanh cột/hàng.
Cài đặt bảng: Thêm nhanh cột/hàng. Căn ngang: Căn lề text của các ô đã chọn (trái/giữa/phải).
Căn ngang: Căn lề text của các ô đã chọn (trái/giữa/phải). Căn dọc: Căn vị trí text của ô đã chọn (trên/giữa/dưới).
Căn dọc: Căn vị trí text của ô đã chọn (trên/giữa/dưới). Hợp nhất các ô: Hợp nhất các ô đã chọn.
Hợp nhất các ô: Hợp nhất các ô đã chọn. Tách các ô đã hợp nhất: Hủy hợp nhất ô đã chọn.
Tách các ô đã hợp nhất: Hủy hợp nhất ô đã chọn.
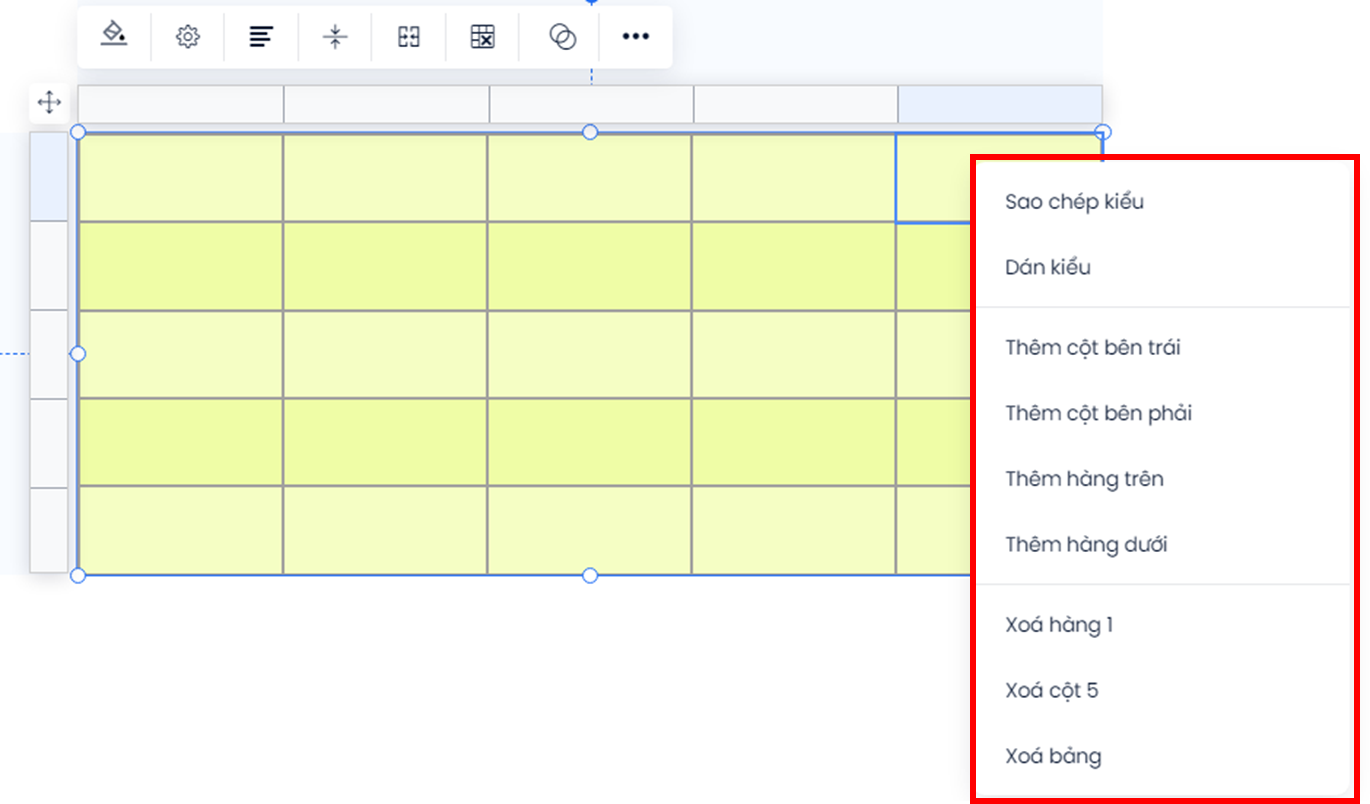
Ngoài ra, để thêm/bớt ô – hàng – cột, bấm chọn các ô cần thao tác, bấm chuột phải và lựa chọn thao tác mong muốn.

Người dùng cũng có thể thay đổi thiết kế của bảng (như màu nền, kiểu viền…) tại Trình kiểm tra ở bên phải màn hình.