Chỉ với một vài thao tác kéo thả đơn giản trên Landing Page Builder, bất kì ai cũng có thể sáng tạo trang Landing Page của riêng mình, dù có ít kinh nghiệm về thiết kế hay lập trình.
Giới thiệu về Landing Page Builder
Việc xây dựng Landing Page với đầy đủ thành phần (như pop-up, form đăng ký, hình ảnh, video…) thường yêu cầu sự phối hợp của rất nhiều team: marketing, design, front-end, QA… Song, giờ đây các marketer có thể tự mình hiện thực hóa ý tưởng thành trang Landing Page hoàn chỉnh, mà không cần sự hỗ trợ về mặt kỹ thuật hay thiết kế từ các team khác, giúp tiết kiệm thời gian và chi phí cho doanh nghiệp.
Bộ công cụ đa năng cho phép tạo trang Landing Page phục vụ nhiều mục đích khác nhau, như kích thích khách hàng để lại thông tin, mua hàng ngay trên trang hay chuyển hướng tới trang chuyển đổi chính; từ đó tăng tỷ lệ chuyển đổi và đem lại doanh thu cho doanh nghiệp.
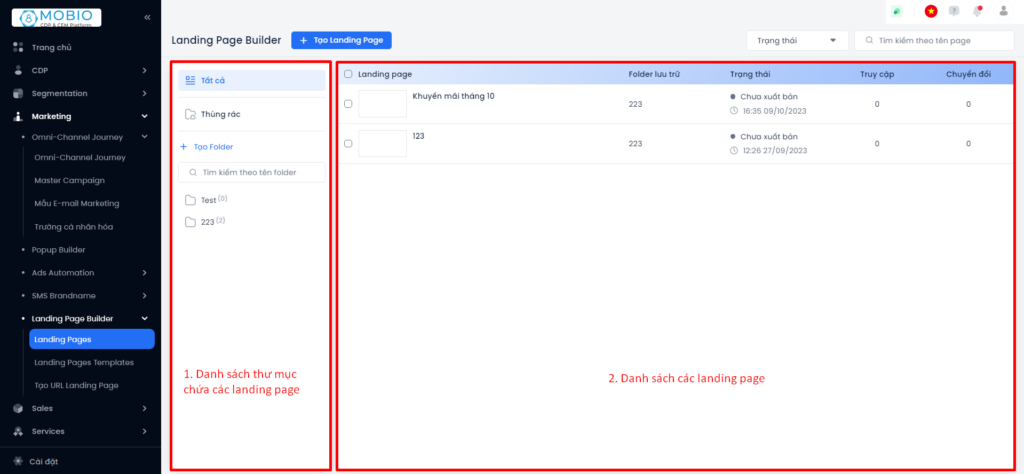
Để truy cập Landing Page Builder, trên giao diện chính của Mobio, người dùng chọn tab Marketing → Chọn Landing Page Builder → Chọn Landing Pages.

Một số khái niệm cần lưu ý
Cấu tạo của 1 trang Landing Page
Về cơ bản, 1 trang Landing Page gồm các phần sau:
- Đầu trang (Header): thường chứa tiêu đề, menu điều hướng.
- Vùng nội dung (Section): chứa các nội dung chính của trang như Hero section (phần được đặt ở đầu trang, gây ấn tượng mạnh với người xem), Nút kêu gọi hành động (Call to Action), Form lấy thông tin…
- Chân trang (Footer): thường chứa thông tin liên hệ.
Ngoài ra, còn có các hộp bật lên (popup) và các thành phần được gắn cố định trên trang – như nút chat trực tiếp, liên hệ qua các kênh, gọi điện tư vấn…
Thiết kế trang web Responsive
Trang web responsive có thiết kế hiển thị thích ứng trên mọi loại thiết bị và kích thước màn hình khác nhau, mang lại trải nghiệm tốt nhất cho người xem. Ví dụ như khi thu nhỏ – phóng to màn hình của 1 trang web responsive, giao diện của nó sẽ tự động co dãn phù hợp với kích thước mới mà vẫn đảm bảo hiển thị đầy đủ nội dung.
Với Landing Page Builder của Mobio, người dùng có thể dễ dàng thiết kế website responsive chỉ với các thao tác kéo – thả, qua đó giảm chi phí và thời gian thiết kế cho nhiều loại màn hình.
Các thao tác tạo Landing Page
Về cơ bản, quy trình tạo 1 trang Landing Page mới như sau:
Bước 1. Thêm Landing Page mới
- Tạo thiết kế mới hoặc Chọn mẫu có sẵn từ thư viện của Mobio hoặc Tải lên file thiết kế từ máy tính.
- Đặt tên Landing Page.
Xem thêm tại bài viết: Tạo, quản lý và xuất bản Landing Page.
Bước 2. Thiết kế Landing Page
- Thêm các nội dung cần thiết như văn bản, hình ảnh, video, nút tương tác, form… và sắp xếp bố cục hợp lý.
- Lưu thiết kế.
Tìm hiểu về cách thiết kế Landing Page tại đây.
Bước 3. Kiểm tra và Xuất bản
- Xem trước trang Landing Page và thử thao tác để kiểm tra.
- Xuất bản.

