Landing Page Builder cung cấp rất nhiều công cụ và tính năng hỗ trợ người dùng thiết kế được trang web như mong muốn. Bài viết này sẽ giúp bạn hiểu được ý nghĩa của các chức năng xuất hiện trên màn hình thiết kế chính.
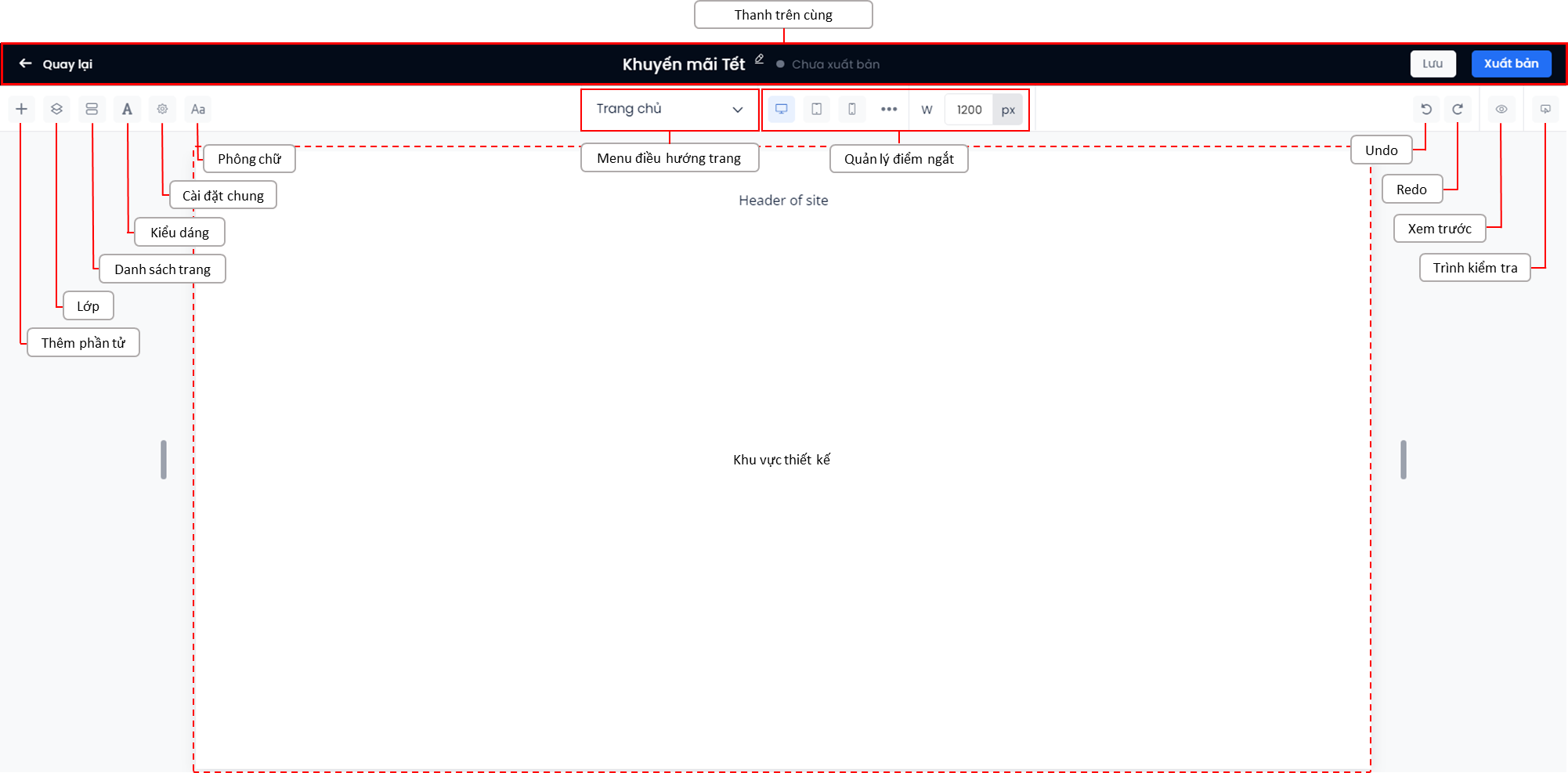
Giao diện thiết kế Landing Page ban đầu gồm các phần sau:

Thanh trên cùng
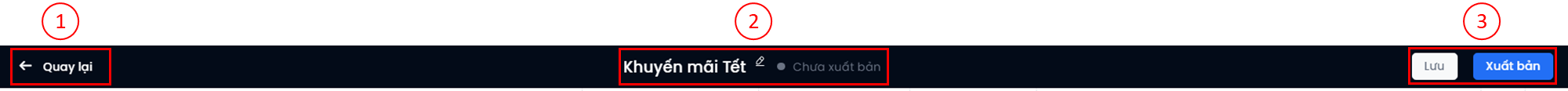
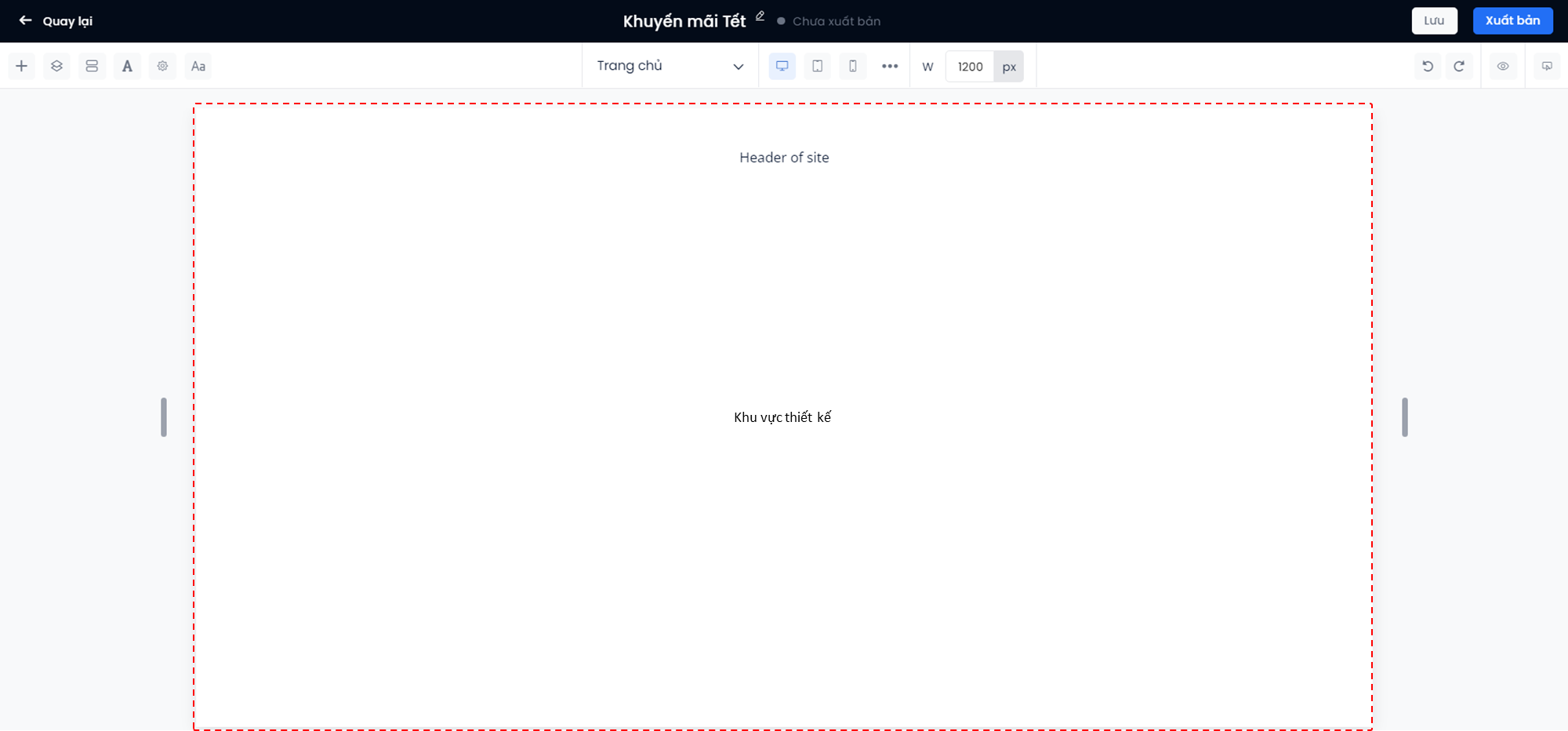
Thanh trên cùng của giao diện thiết kế trang chứa các công cụ giúp người dùng quản lý trang Landing Page của mình. Cụ thể:

Khu vực 1. Chọn Quay lại để trở về trang quản lý Landing Page.
Khu vực 2. Hiển thị tên và trạng thái của trang.
- Người dùng có thể chọn biểu tượng
 để sửa tên của Landing Page.
để sửa tên của Landing Page.
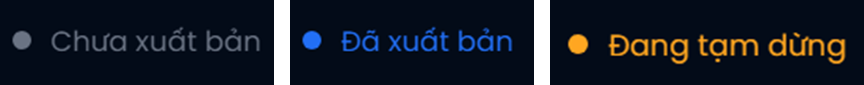
- Landing Page có thể ở 1 trong 3 trạng thái sau:

- Chưa xuất bản: Trang chưa từng được xuất bản.
- Đã xuất bản: Trang đang hoạt động và có thể truy cập theo đường dẫn.
- Đang tạm dừng: Trang đã từng được xuất bản và đang ngừng xuất bản (đường dẫn không còn truy cập được).
Khu vực 3. Lưu và xuất bản trang.
- Chọn Lưu để tiến hành lưu lại các chỉnh sửa mà bạn vừa thực hiện trên trang.
Lưu ý:
- Hệ thống tự động lưu những thay đổi của người dùng sau 1 phút.
- Trong trường hợp Landing Page đã xuất bản, việc Lưu những chỉnh sửa mới không làm thay đổi nội dung trang đang hiển thị tới khách hàng. Do vậy, để cập nhật những chỉnh sửa này, người dùng cần Xuất bản trang một lần nữa.
- Chọn Xuất bản để xuất bản trang hoặc cập nhật những thay đổi mới nhất.
Tìm hiểu cách xuất bản và ngừng xuất bản trang tại đây.
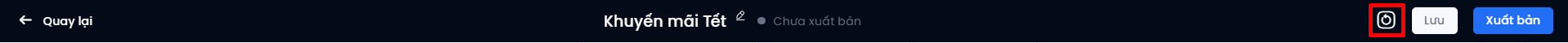
- Khi trang được lưu từ lần thứ 2 trở đi, hệ thống cho phép người dùng khôi phục 1 bản chỉnh sửa gần nhất. Cụ thể thao tác như sau:
Bước 1. Chọn biểu tượng ![]() để hiển thị phiên chỉnh sửa cuối.
để hiển thị phiên chỉnh sửa cuối.

Bước 2. Màn hình hiển thị popup các thông tin về phiên chỉnh sửa cuối. Bấm biểu tượng ![]() để xem lại thiết kế của phiên bản chỉnh sửa này. Bấm biểu tượng
để xem lại thiết kế của phiên bản chỉnh sửa này. Bấm biểu tượng ![]() để tiến hành khôi phục thiết kế đó.
để tiến hành khôi phục thiết kế đó.

Khu vực thiết kế
Đây là nơi người dùng chỉnh sửa thiết kế Landing Page của mình. Bạn có thể điều chỉnh kích thước của khu vực này để phù hợp với màn hình thiết bị của khách hàng, cũng như thêm/bớt các phần tử thiết kế tại đây. Những gì xuất hiện trên khu vực này chính là thứ khách hàng sẽ thấy khi trang được xuất bản.

Hệ thống hiển thị mặc định 3 khu vực cơ bản của trang Landing Page: Đầu trang – Phần – Chân trang. Để thêm phần mới, Trỏ chuột vào khu vực ngăn cách giữa phần và đầu trang/chân trang/phần khác → Bấm nút “+” để thêm phần mới.

Quản lý điểm ngắt
Điểm ngắt (breakpoint) là điểm đánh dấu 1 vị trí trên trục chiều ngang của màn hình mà tại đó, bạn muốn thay đổi thiết kế của giao diện.
Có thể hiểu, điểm ngắt “báo hiệu” cho trang web biết nên thay đổi giao diện như thế nào để phù hợp với các kích thước màn hình khác nhau. Đây chính là yếu tố then chốt để tạo nên thiết kế trang web responsive (thiết kế thích ứng trên đa dạng thiết bị).

Đọc thêm về trang web responsive trong bài viết này.
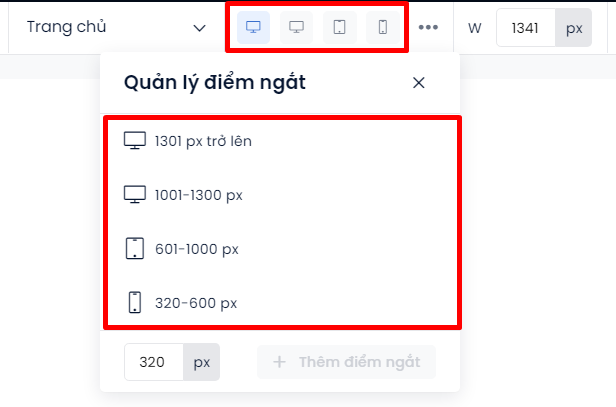
Với Landing Page Builder, người dùng có thể lựa chọn các điểm ngắt của các thiết bị phổ biến nhất (máy tính để bàn, máy tính bảng, điện thoại) và thêm/bớt các điểm ngắt tùy nhu cầu.
- Để thêm điểm ngắt mới, người dùng thao tác như sau:
Bước 1. Bấm nút “⋯” trong khu vực quản lý điểm ngắt.

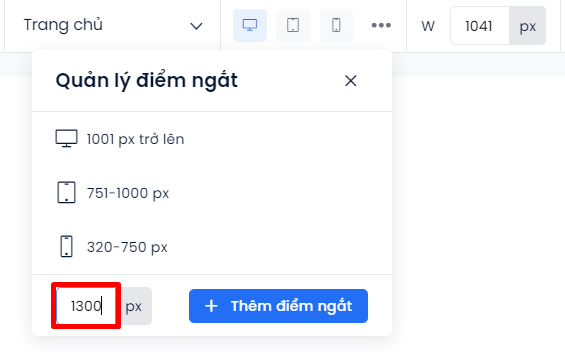
Bước 2. Nhập điểm ngắt mới (đơn vị tính: pixel), nằm trong khoảng 320px – 2000px.

Bước 3. Chọn Thêm điểm ngắt → Điểm ngắt vừa thêm sẽ xuất hiện trong danh sách quản lý điểm ngắt.

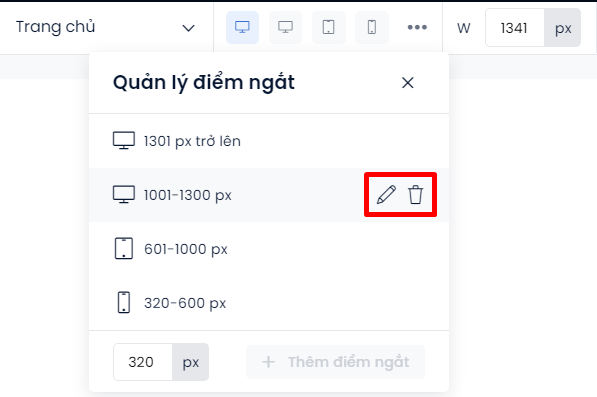
Để chỉnh sửa hoặc xóa điểm ngắt hiện có, Bấm nút “⋯” → Trỏ chuột vào điểm ngắt muốn thay đổi → Chọn biểu tượng
 để chỉnh sửa hoặc biểu tượng
để chỉnh sửa hoặc biểu tượng  để xóa.
để xóa.

Lưu ý: Nếu thay đổi thiết kế của giao diện máy tính (điểm ngắt lớn hơn) thì giao diện điện thoại (điểm ngắt nhỏ hơn) cũng sẽ thay đổi. Ngược lại, thay đổi thiết kế trên điện thoại không ảnh hưởng tới thiết kế trên máy tính.
Thêm phần tử
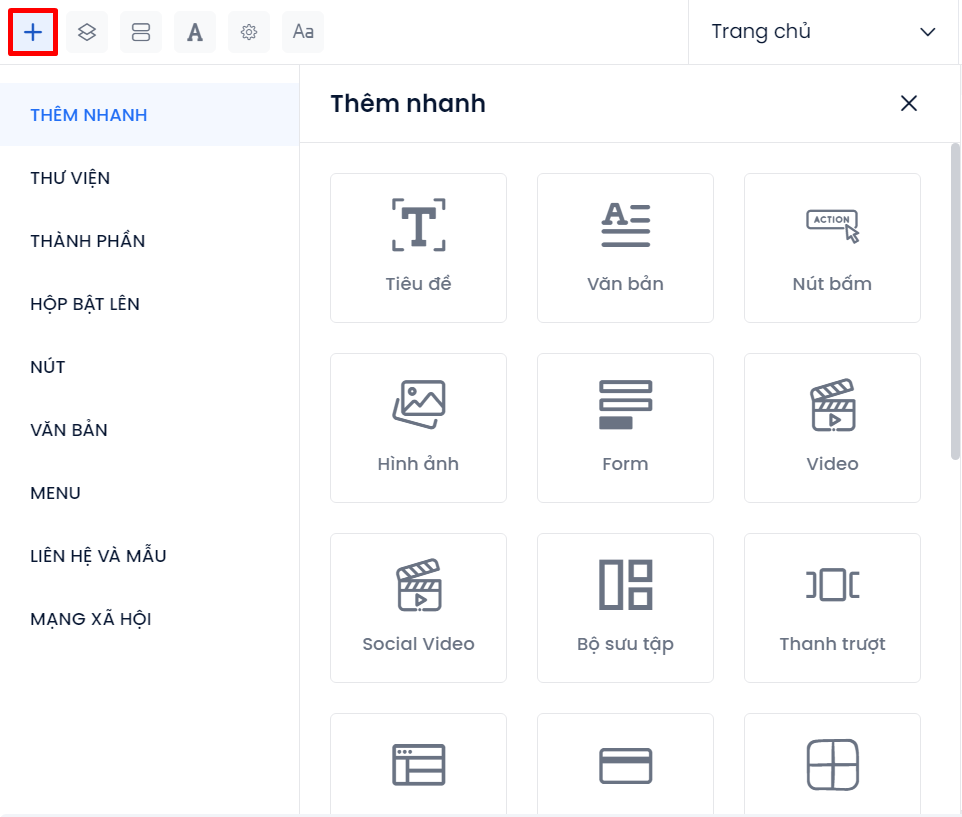
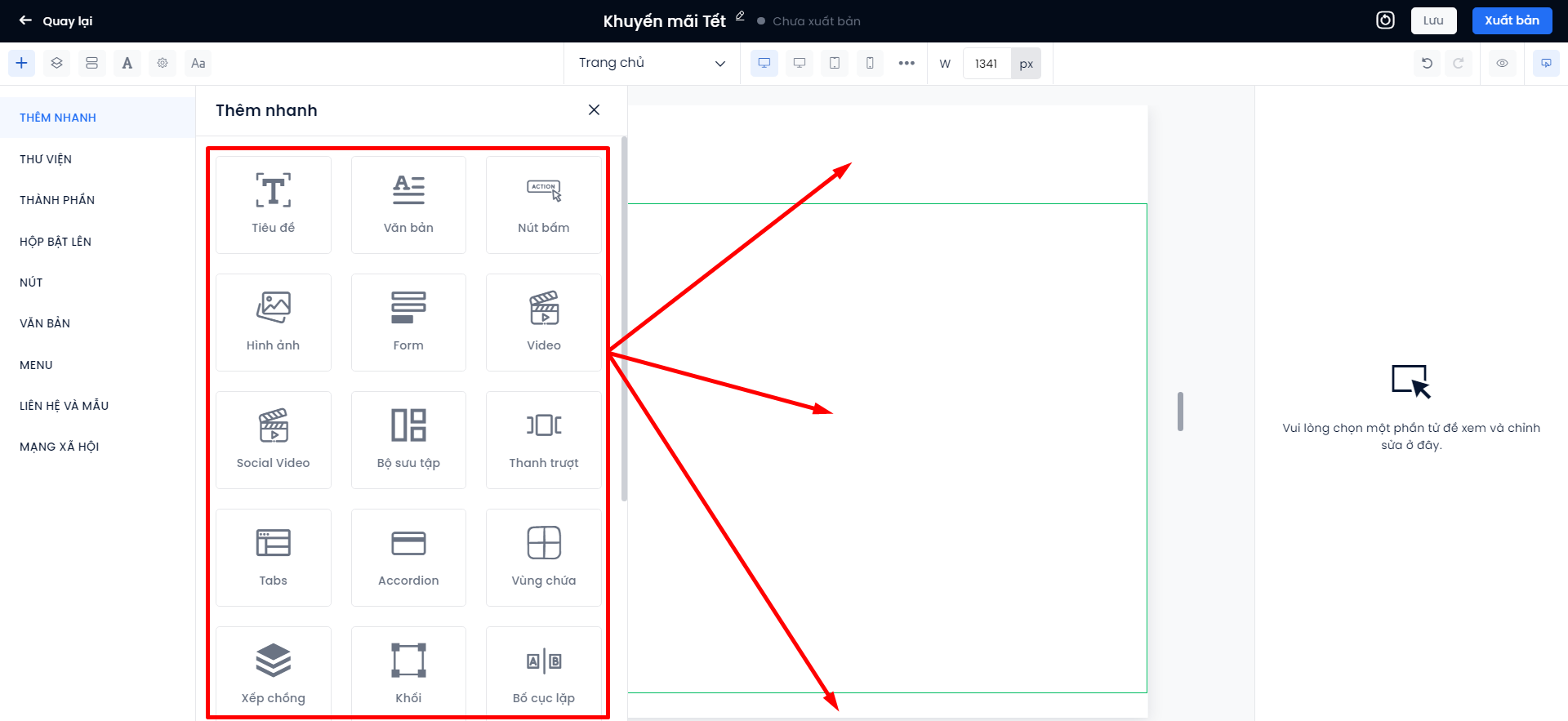
Chọn biểu tượng ![]() để tìm kiếm đa dạng các phần tử (elements) và thêm vào trang Landing Page. Tại đây, bạn có thể tìm thấy từ những phần tử quen thuộc như văn bản, hình ảnh, video, nút bấm… tới những phần tử phức tạp hơn như form, bảng, bộ đếm…
để tìm kiếm đa dạng các phần tử (elements) và thêm vào trang Landing Page. Tại đây, bạn có thể tìm thấy từ những phần tử quen thuộc như văn bản, hình ảnh, video, nút bấm… tới những phần tử phức tạp hơn như form, bảng, bộ đếm…

Để thêm phần tử, trong tab Thêm nhanh, người dùng thao tác theo 1 trong 2 cách sau:
- Hoặc bấm vào biểu tượng của phần tử muốn thêm.
- Hoặc kéo thả biểu tượng vào phần mong muốn trên khu vực thiết kế.

Tìm hiểu về công dụng của từng phần tử tại đây.
Bảng điều khiển Lớp
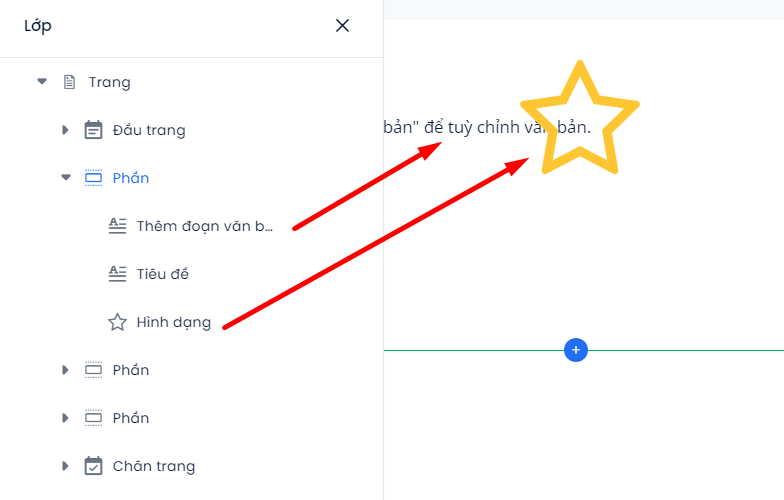
Chọn biểu tượng ![]() để truy cập bảng điều khiển Lớp. Tại đây toàn bộ các phần tử trong trang được hiển thị theo thứ bậc từ trên xuống dưới.
để truy cập bảng điều khiển Lớp. Tại đây toàn bộ các phần tử trong trang được hiển thị theo thứ bậc từ trên xuống dưới.
Người dùng có thể thay đổi thứ tự xuất hiện của từng phần tử bằng cách kéo thả và di chuyển vị trí của chúng (phần tử ở dưới sẽ hiển thị phía trước phần tử ở trên).

Danh sách trang
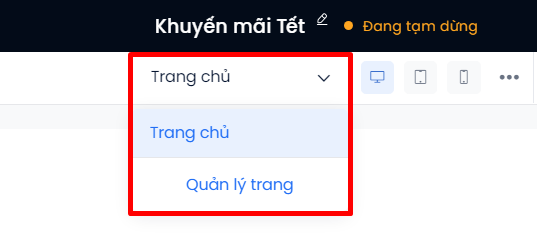
Chọn biểu tượng ![]() để quản lý danh sách các trang liên quan tới Landing Page này.
để quản lý danh sách các trang liên quan tới Landing Page này.
Người dùng có thể nhanh chóng di chuyển giữa các trang với Menu điều hướng trang ở phía trên khu vực thiết kế. Chọn Quản lý trang để truy cập bảng Danh sách trang.

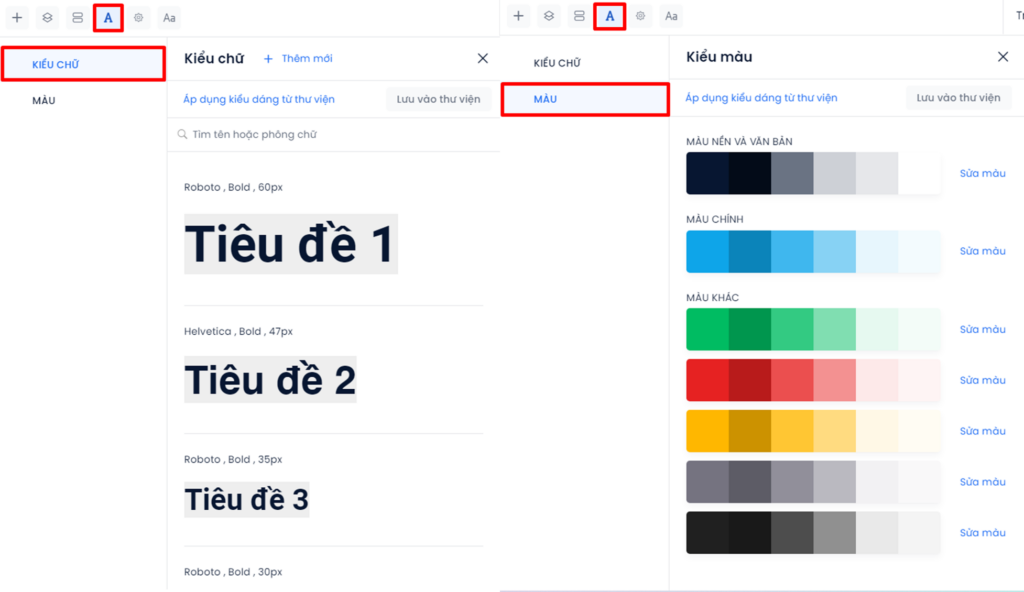
Kiểu dáng
Chọn biểu tượng ![]() để quản lý các kiểu chữ và màu sẵn có trên hệ thống. Người dùng có thể thêm mới và chỉnh sửa thông số của kiểu chữ, bộ màu thường dùng, giúp thiết kế Landing Page có được sự nhất quán một cách dễ dàng.
để quản lý các kiểu chữ và màu sẵn có trên hệ thống. Người dùng có thể thêm mới và chỉnh sửa thông số của kiểu chữ, bộ màu thường dùng, giúp thiết kế Landing Page có được sự nhất quán một cách dễ dàng.

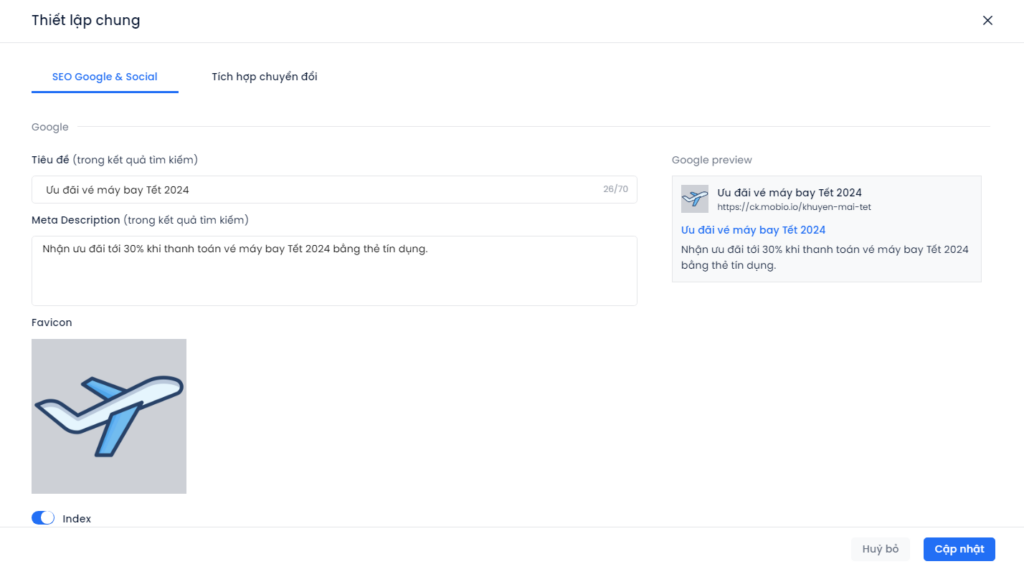
Cài đặt chung
Chọn biểu tượng ![]() để thiết lập các thông tin liên quan tới SEO trên Google và Mạng xã hội.
để thiết lập các thông tin liên quan tới SEO trên Google và Mạng xã hội.
Người dùng có thể chỉnh sửa và xem trước nội dung hiển thị khi khách hàng tìm kiếm Landing Page trên Google và Mạng xã hội tại tab SEO Google & Social.

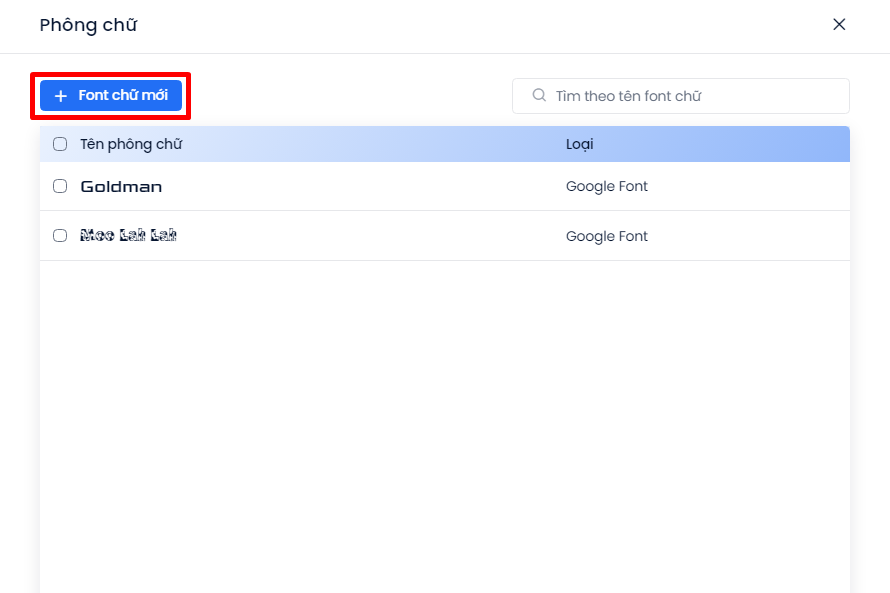
Phông chữ
Chọn biểu tượng ![]() để truy cập bảng quản lý phông chữ. Tại đây, người dùng có thể thêm font chữ mới, tìm kiếm và xóa font chữ hiện có.
để truy cập bảng quản lý phông chữ. Tại đây, người dùng có thể thêm font chữ mới, tìm kiếm và xóa font chữ hiện có.
Hệ thống hỗ trợ thêm font chữ mới từ Google Font hoặc tải lên từ máy tính.
1. Thêm font chữ từ Google Font:
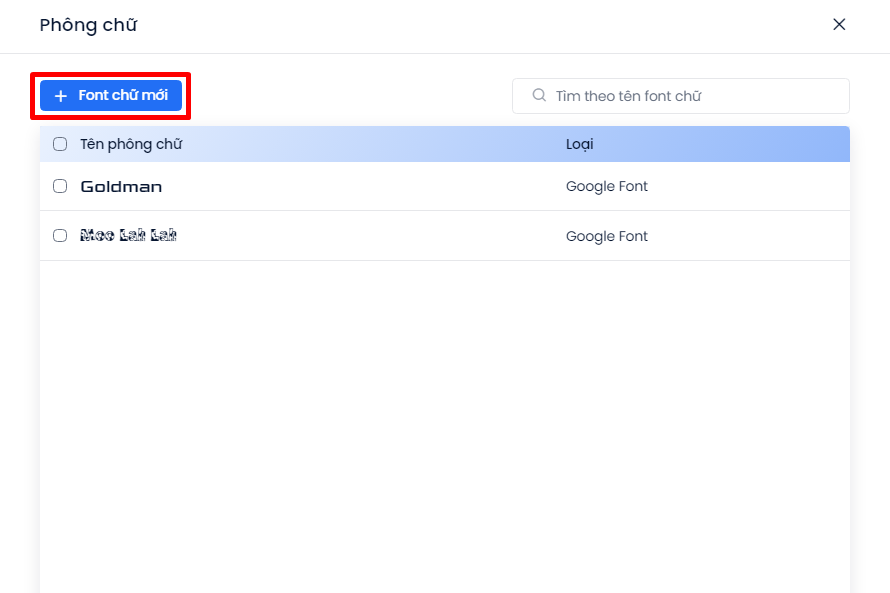
Bước 1. Chọn + Font chữ mới.

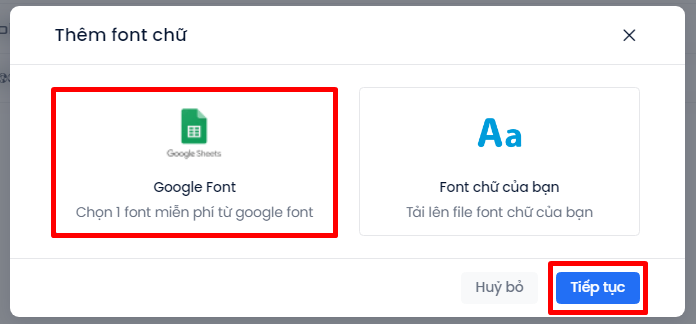
Bước 2. Chọn Google Font → chọn Tiếp tục.

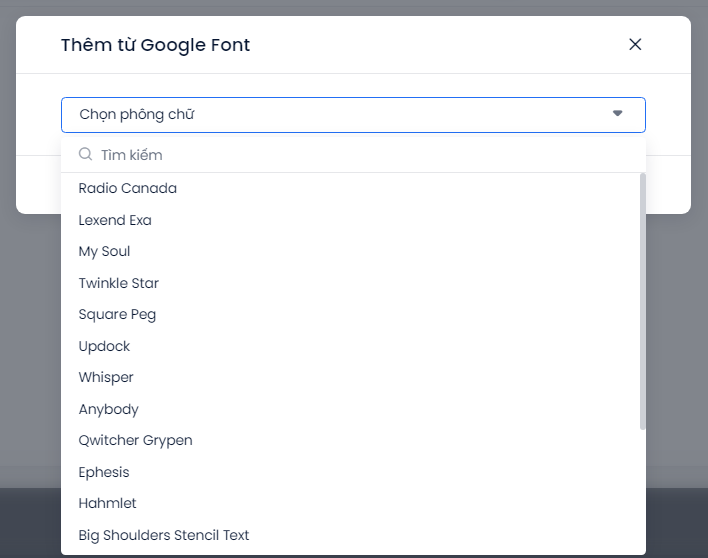
Bước 3. Chọn font chữ từ danh sách hoặc Nhập font chữ muốn thêm vào ô tìm kiếm và bấm Enter.

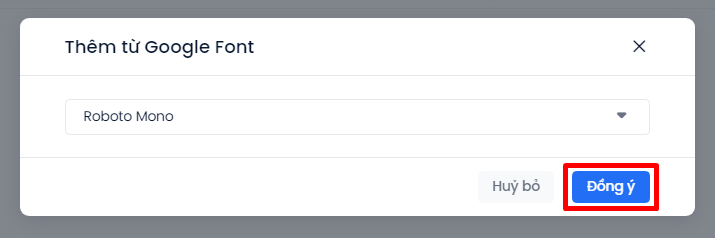
Bước 4. Bấm chọn font chữ muốn thêm → Chọn Đồng ý để hoàn tất việc thêm font chữ mới.

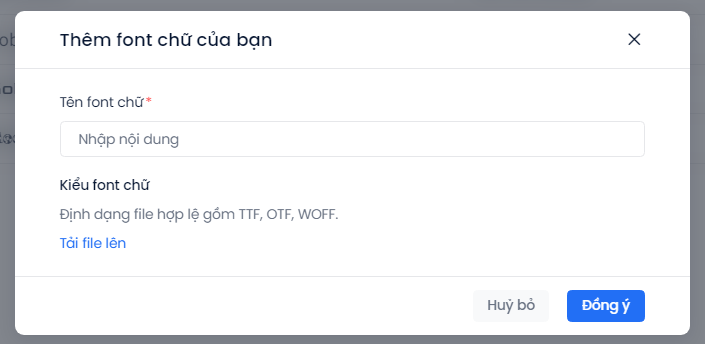
2. Thêm font chữ từ máy tính:
Bước 1. Chọn + Font chữ mới.

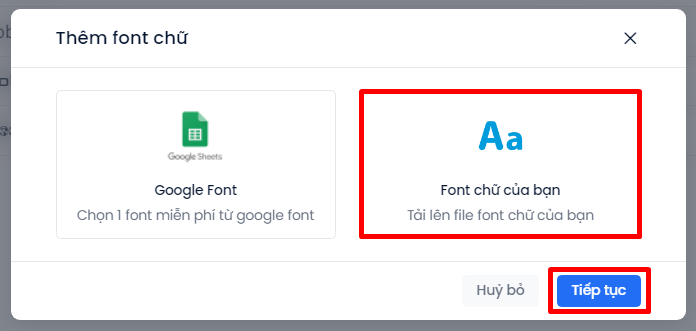
Bước 2. Chọn Font chữ của bạn → chọn Tiếp tục.

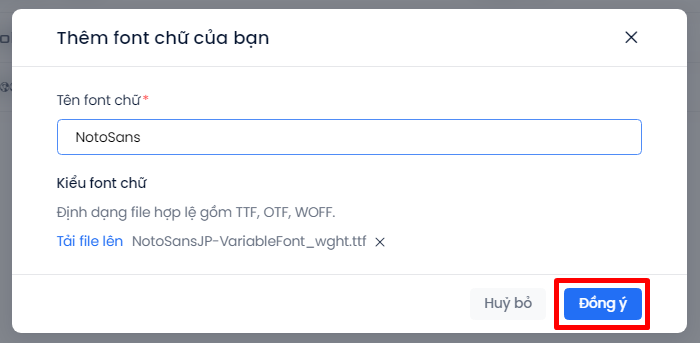
Bước 3. Nhập tên font chữ mới (Lưu ý: tên không trùng với tên font chữ đã có trong thư viện hoặc trong kho Google Font) → Bấm Tải file lên.

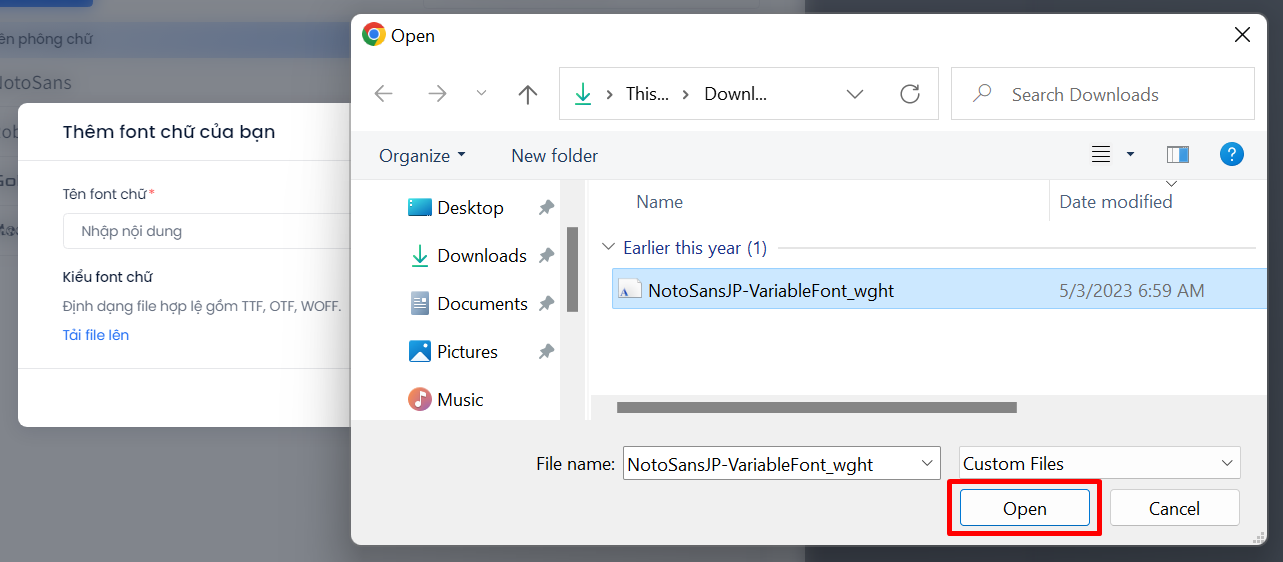
Bước 4. Chọn file font chữ từ máy tính có định dạng TTF, OTF hoặc WOFF → Bấm Open.

Bước 5. Chọn Đồng ý để hoàn tất việc thêm font chữ mới.

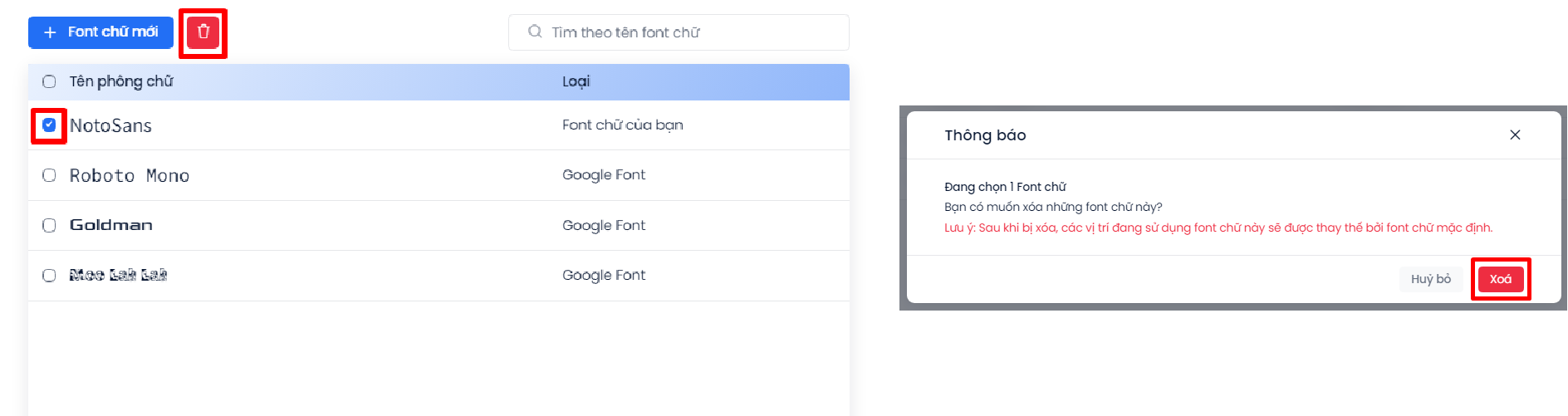
Để xóa font chữ hiện có, Nhấp vào ô của font chữ muốn xóa → Bấm biểu tượng ![]() → Hệ thống hiện popup cảnh báo → Chọn Xóa để hoàn tất.
→ Hệ thống hiện popup cảnh báo → Chọn Xóa để hoàn tất.

Trình kiểm tra (Inspector)
Trình kiểm tra cho phép người dùng điều chỉnh các thông số của từng phần tử xuất hiện trên trang. Bạn có thể thay đổi kích thước, sắp xếp vị trí của phần tử, lựa chọn màu sắc, kiểu font cho văn bản.

Chọn biểu tượng ![]() để mở trình kiểm tra, trong đó:
để mở trình kiểm tra, trong đó:
- Tab Layout
 gồm các công cụ liên quan tới sắp xếp bố cục (như kích thước, vị trí, độ mờ).
gồm các công cụ liên quan tới sắp xếp bố cục (như kích thước, vị trí, độ mờ). - Tab Design
 được sử dụng để chỉnh sửa thiết kế của phần tử (như kiểu chữ, màu sắc, đường viền, bóng đổ).
được sử dụng để chỉnh sửa thiết kế của phần tử (như kiểu chữ, màu sắc, đường viền, bóng đổ).
Các thành phần trong trình kiểm tra thay đổi tùy thuộc vào loại phần tử được chọn.
Một trong những tính năng quan trọng xuất hiện trong trình kiểm tra là Thêm neo cho phần tử, thường xuất hiện ở phía dưới cùng của tab Layout. Người dùng cần thêm neo cho phần tử để có thể tạo liên kết tới phần tử đó.
Ví dụ: Trên trang có ghim nút mũi tên
giúp người đọc chuyển lên đầu bài viết mà không cần thao tác cuộn. Để nút này hoạt động được, người dùng cần Thêm neo cho phần đầu bài viết (thường là tên bài viết) → Thiết lập liên kết cho nút mũi tên với điểm neo vừa tạo.

