Popup Builder chính là bộ công cụ giúp các Marketer xây dựng những mẫu popup đẹp mắt, hấp dẫn. Bằng những thao tác kéo thả và chỉnh sửa đơn giản, một marketer dù có ít kinh nghiệm về design cũng có thể tự tạo cho mình một mẫu popup với đầy đủ các bộ thành phần cơ bản như bộ đếm, form điền thông tin...
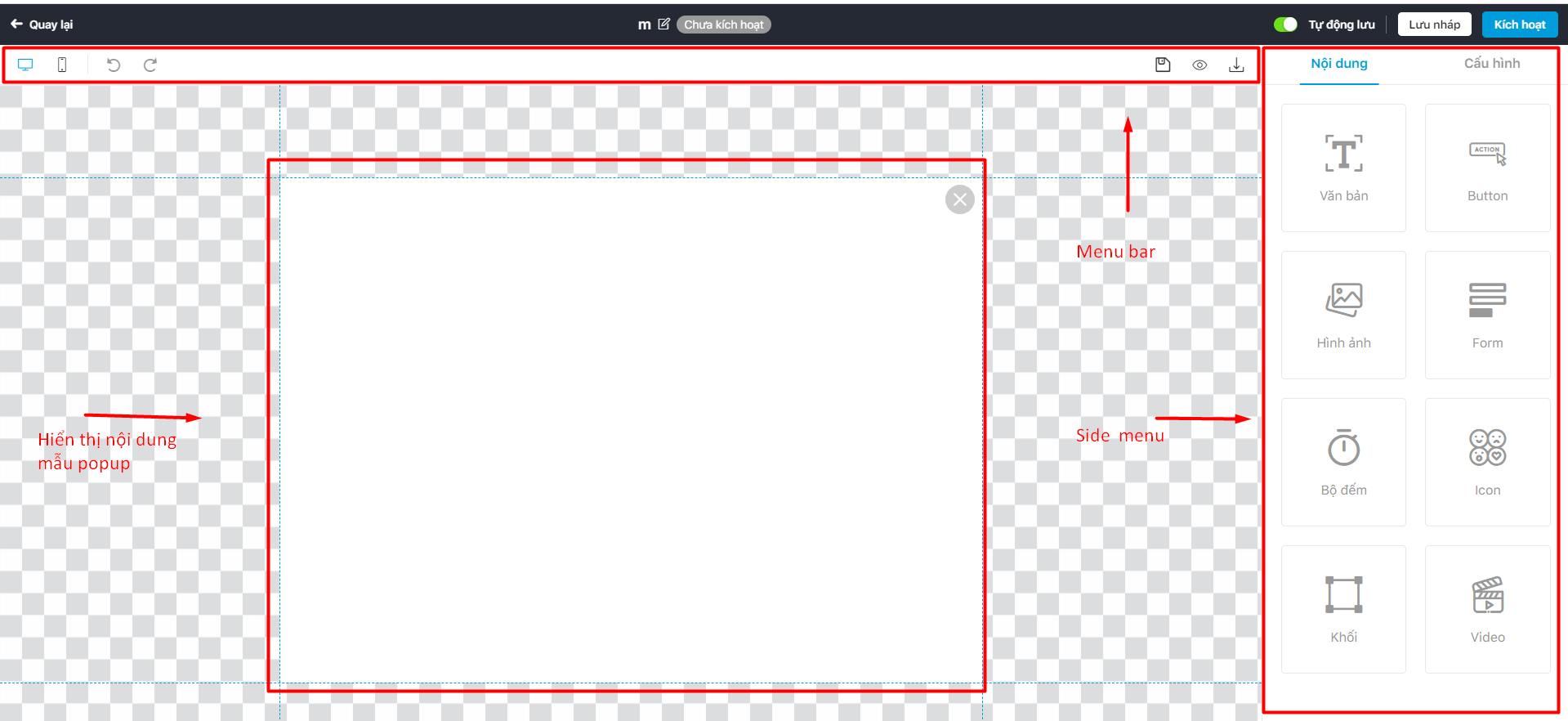
Giao diện mẫu popup có 3 phần chính: Hiển thị nội dung popup, Menu bar, Side menu.

Hiển thị nội dung mẫu popup
Là giao diện giúp người dùng nhìn thấy nội dung mẫu popup. Để tạo nội dung hiển thị trên mẫu popup, chọn các khối Cấu hình tương ứng để tạo layout phù hợp và chọn khối trong tab Nội dung tương ứng để chỉnh sửa chi tiết.
Menu bar và Side menu
Menu bar và Side menu là những công cụ hỗ trợ người dùng chỉnh sửa nội dung mẫu popup.
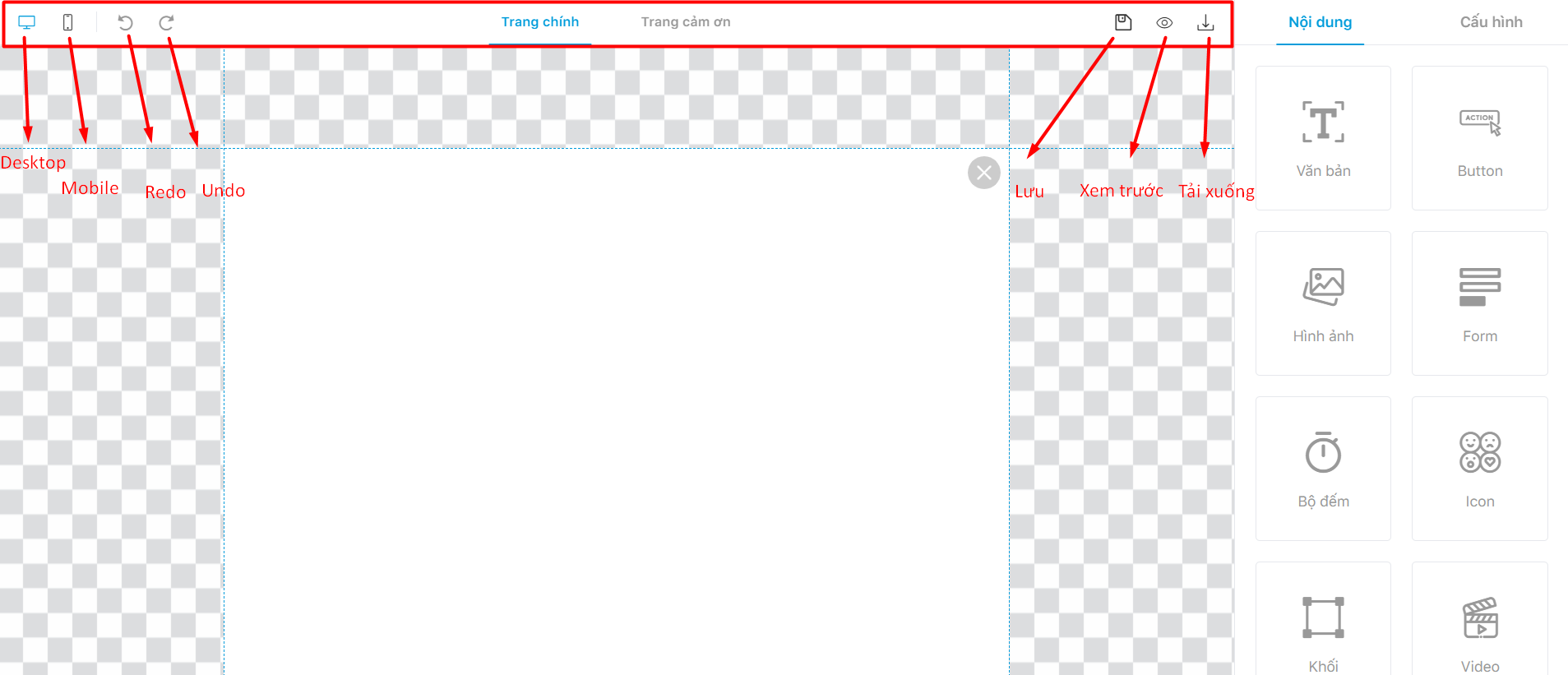
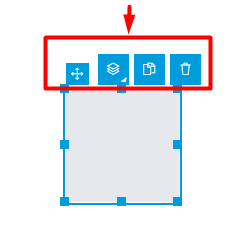
Menu Bar

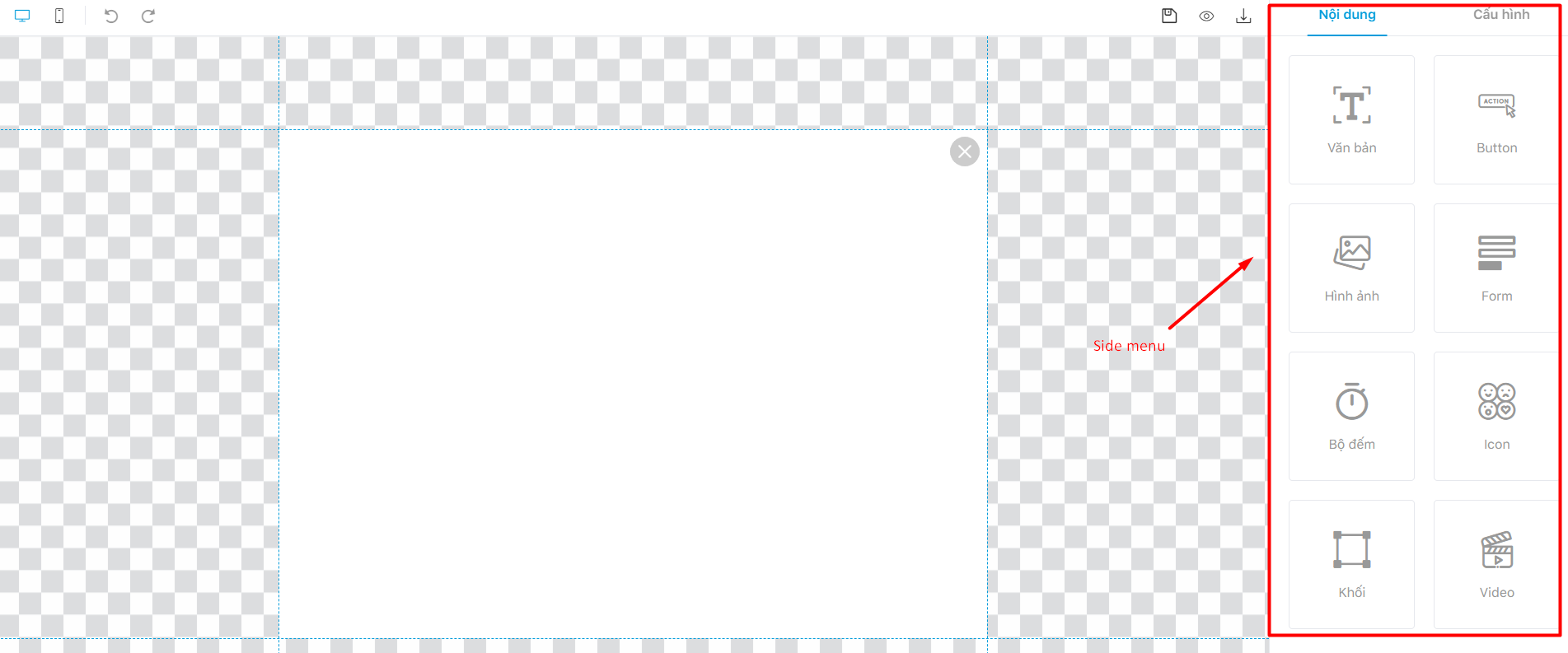
Side menu
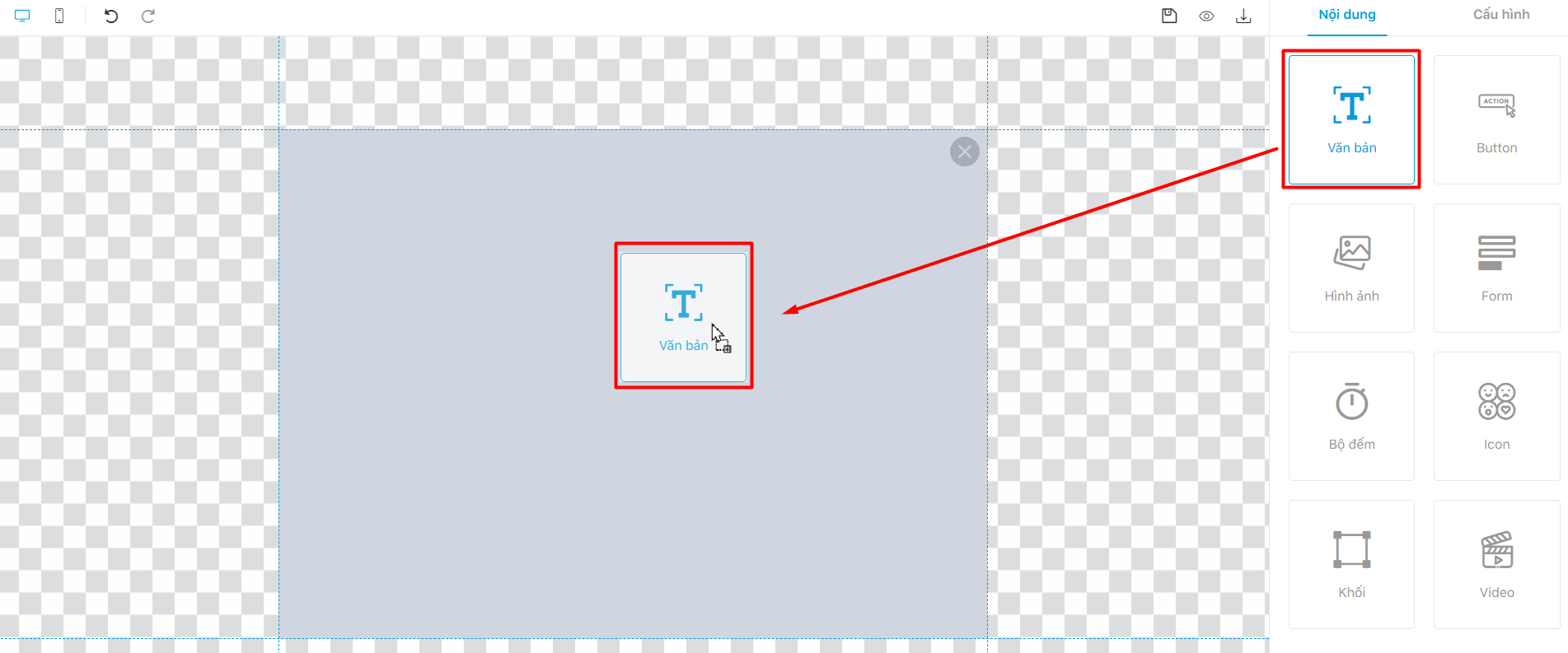
Gồm những công cụ để đưa nội dung vào bố cục người dùng muốn tạo để hiển thị nội dung mẫu pop up. Chọn kiểu định dạng content muốn sử dụng và kéo, thả vào phần giao diện hiển thị. Tab nội dung bao gồm các định dạng content dưới đây: văn bản, button, hình ảnh, form, bộ đếm, icon, khối trống, video.

Các tab chỉnh sửa chính
Trong các khối nội dung có 2 tab chỉnh sửa chính: Tab Nội dung, Tab Cấu hình.
Tab nội dung:
Cho phép người dùng chỉnh sửa nội dung chi tiết của từng khối trên mẫu popup. Tab nội dung bao gồm những thông số chi tiết sau:
- Nhập nội dung
- Văn bản thay thế
- Tiêu đề bổ trợ
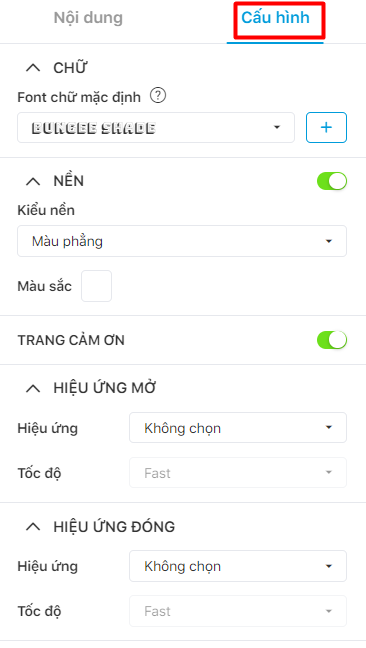
Tab cấu hình:
Cho phép người dùng tùy chỉnh các phần: Chữ, nền, hiệu ứng mở, hiệu ứng đóng.

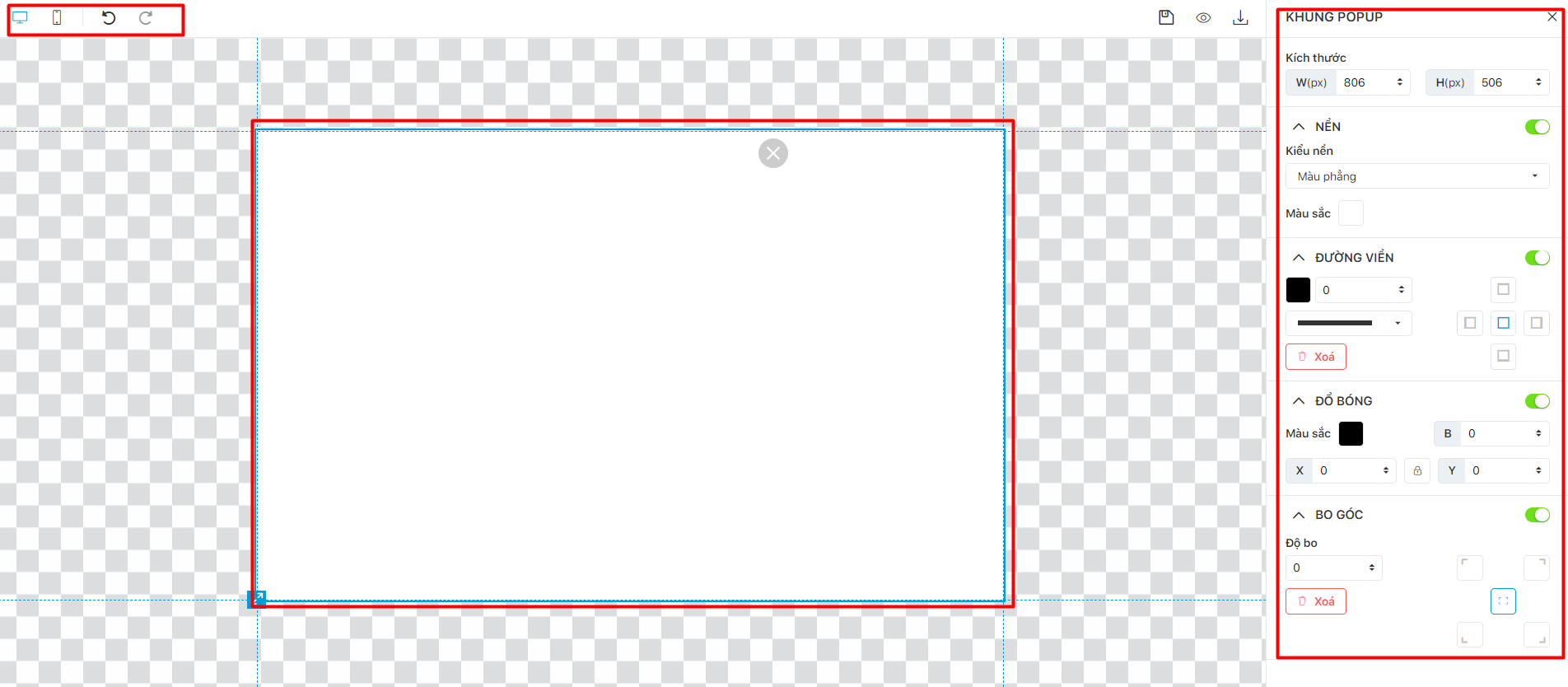
Cấu hình chung
Di chuyển chuột vào khung popup. Tùy chỉnh khung popup theo các phần: kích thước, nền, đường viên bo góc, bật/tắt trang cảm ơn, thiết bị hiển thị (deskop hoặc mobile)

Văn bản
Bước 1: Kéo khối văn bản vào phần hiển thị nội dung văn bản

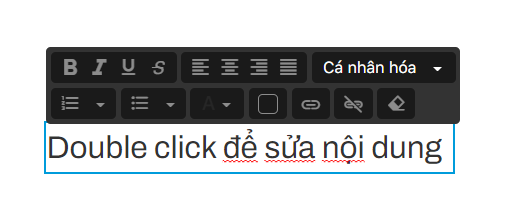
Bước 2: Double Click để sửa nội dung

Khung bar setting màu đen để cấu hình cho các thành phần trong khối Văn bản (bao gồm cá nhân hoá, gắn link) và cho phép ẩn hiện tuỳ thiết bị.
Bước 3: Tùy chỉnh văn bản theo các thông số.
 |  |
Đây là tab cho phép người dùng nhập mới và chỉnh sửa nội dung văn bản, có công cụ chỉnh sửa định dạng văn bản cơ bản như:
– Hiển thị trên các desktop và mobile.
– Kích thước, vị trí, căn lề văn bản
– Chữ (font chữ, kiểu font chữ, kích thước font chữ, khoảng cách dòng, màu sắc, căn chỉnh)
– Đổ bóng chữ
– Transform
Ảnh
a. Thêm ảnh mới
Bước 1: Kéo khối hình ảnh vào phần hiển thị.
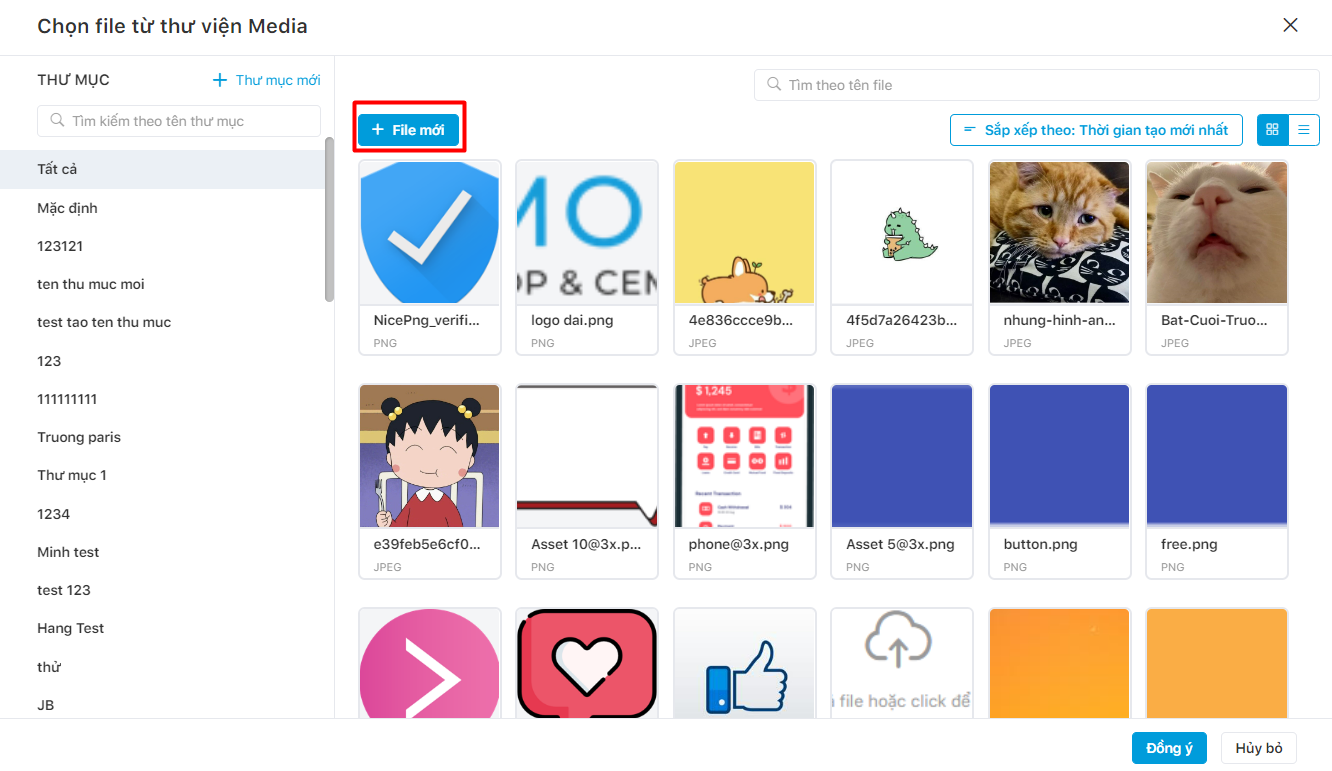
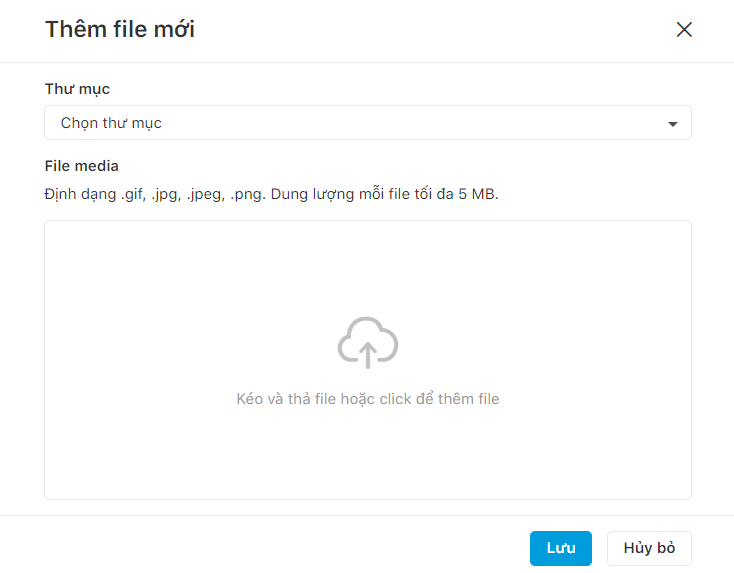
Bước 2: Nhấn chọn file mới.

Màn hình popup sẽ hiển thị Thêm file mới. Người dùng có thể kéo thả trực tiếp hoặc chọn từ media.

Bước 3: Nhấn Lưu hoặc Hủy bỏ.
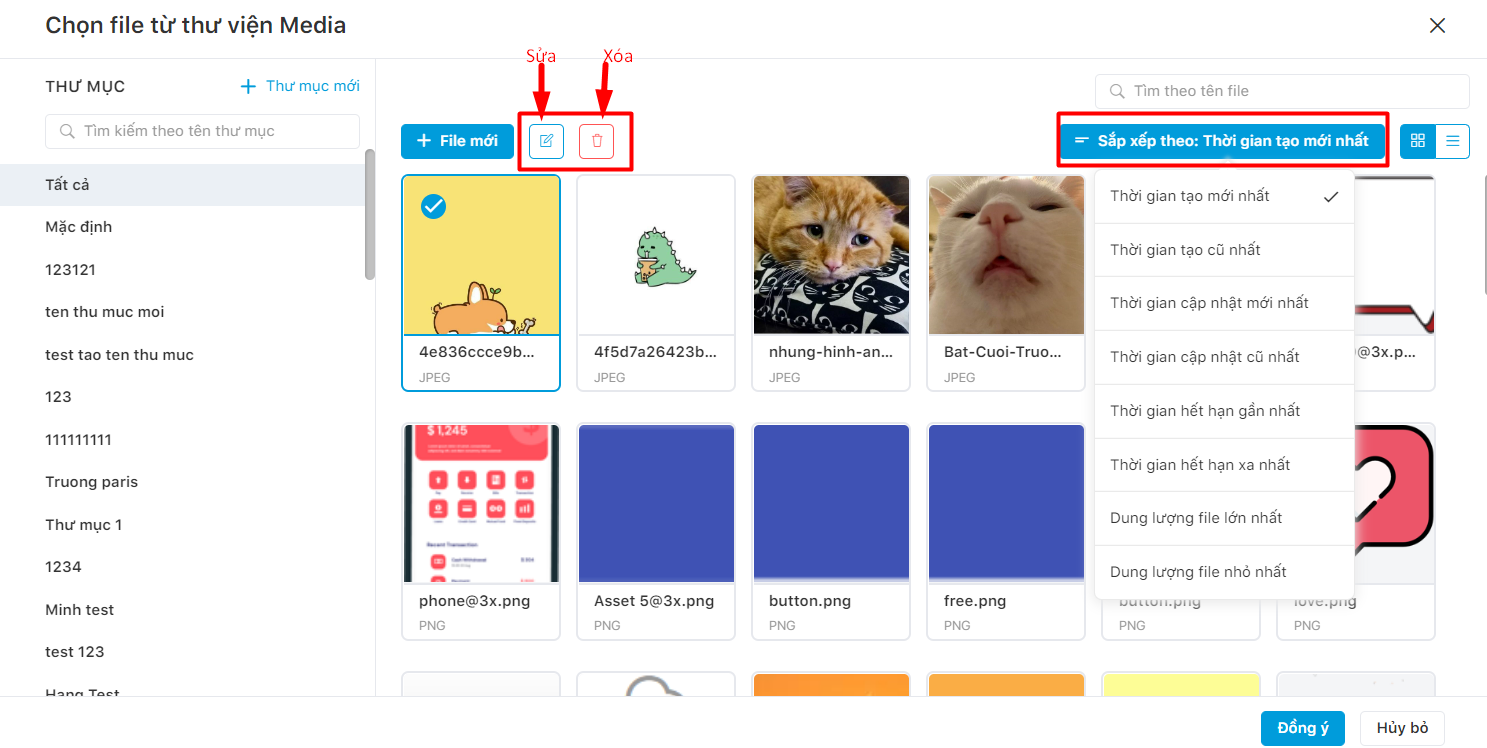
b. Sửa, xóa ảnh và các kiểu sắp xếp ảnh.

Sửa ảnh
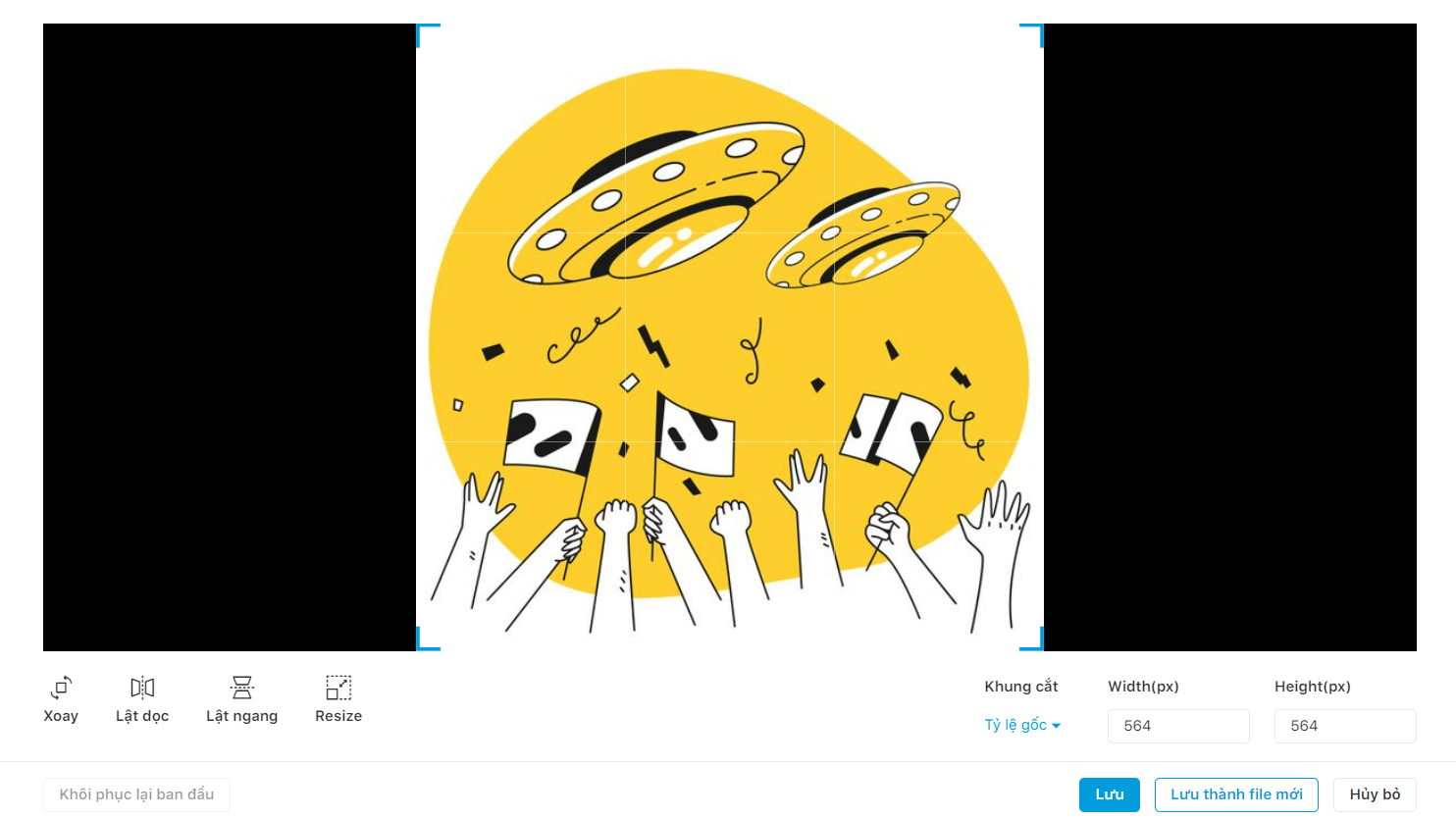
Màn hình hiển thị hình ảnh mà người dùng muốn sửa. Chọn các tính năng như: xoay, lật dọc, lật ngang, resize, khung cắt, tỷ lệ gốc để chỉnh ảnh.
Sau khi đã chỉnh ảnh, nhấn Lưu hoặc Lưu thành file mới hoặc Hủy bỏ.

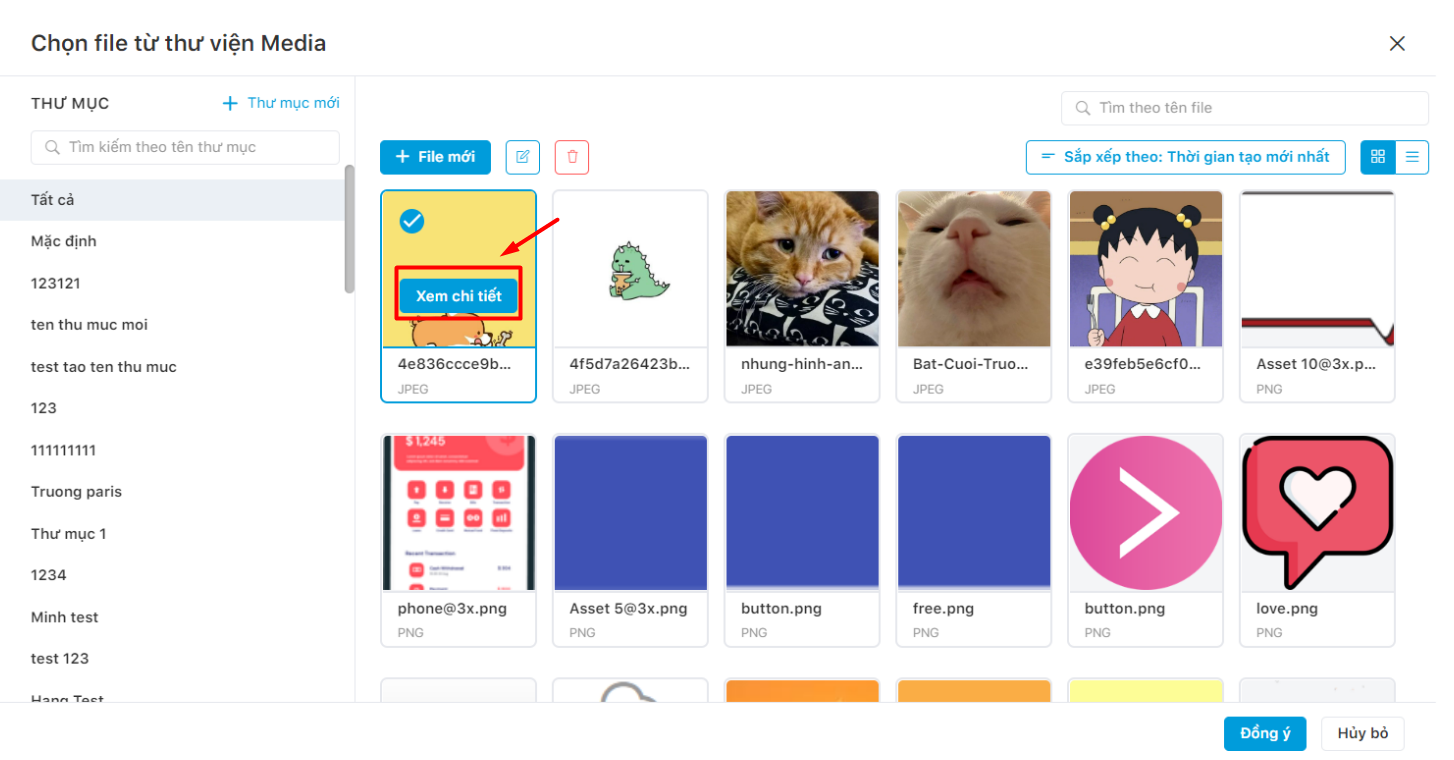
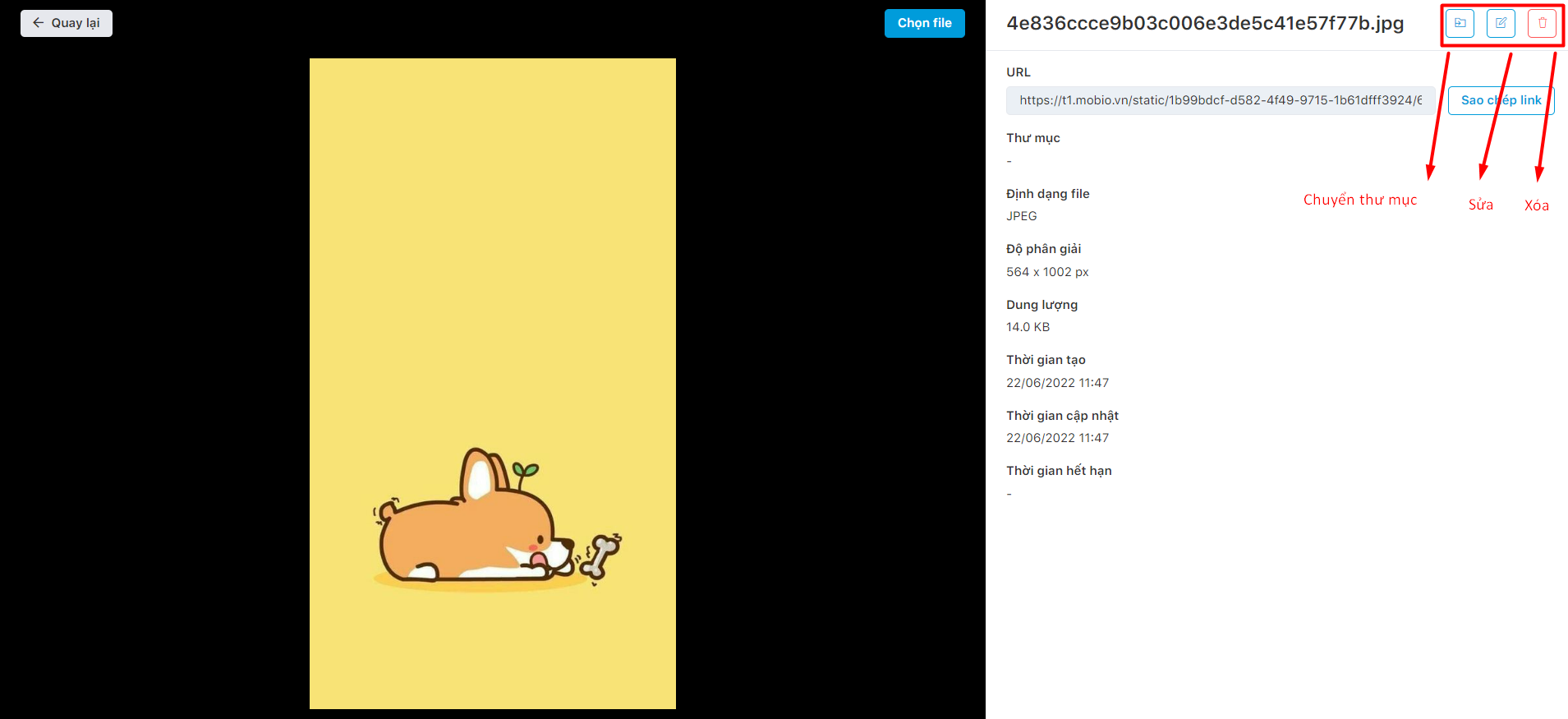
c. Xem chi tiết hình ảnh
Người dùng ấn chọn Xem chi tiết.

Màn hình sẽ hiển thi hình ảnh và chi tiết thông tin về hình ảnh như: link URL, tên thư mục, định dạng file, độ phân giải, dung lượng, thời gian tạo, thời gian cập nhập, thời gian hết hạn.
Ngoài ra, còn có thể chuyển thư mục, sửa hoặc xóa ảnh.

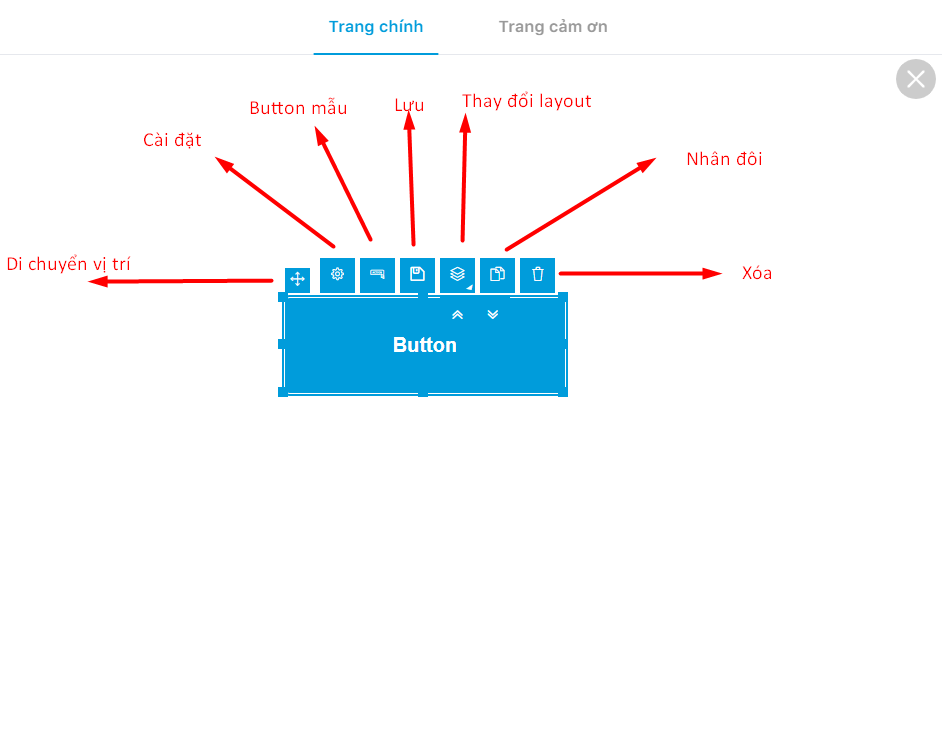
Button
Bước 1: Kéo khối Button
Bước 2: Tùy chọn các chức năng trên

Bước 3: Vào side menu Hình ảnh bên phải để tùy chỉnh theo các thông số.
 |  |
Cài đặt button
Bước 1: Ấn chọn 
Bước 2: Chọn Gắn Event hoặc Cài đặt chung để tùy chỉnh.
 |  |
– Gắn event
+ Điều hướng:
Điều hướng URL ( Mở tab mới; Nhập các thông số UTM cho link: campaign, medium, source)
Download file: Nhập link tải file hoặc Upload file hoặc chọn từ Media
Lưu ý: Kích thước file upload max 15MB
+ Theo dõi event: Chọn event key (1 button có thể gắn tối đa 2 event)
– Cài đặt chung
+ Tên button
+ Tag hành vi
Bước 3: Nhấn Lưu hoặc Hủy bỏ
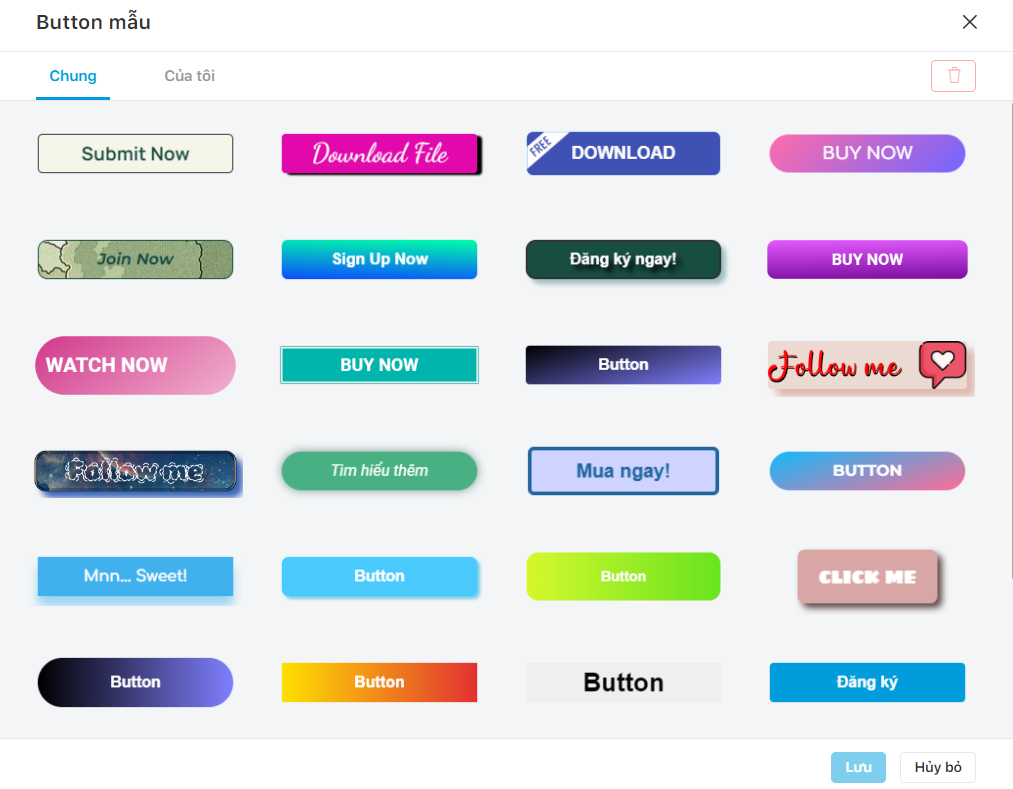
Button mẫu
Bước 1: Ấn chọn
Bước 2: Chọn Button mẫu chung hoặc Button mẫu của tôi (mẫu button chính người dùng đã tạo và lưu)

Bước 3: Nhấn Lưu hoặc Hủy bỏ.
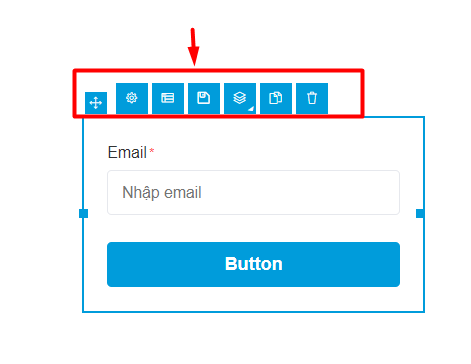
Form
Bước 1: Kéo khối form
Bước 2: Tùy chọn các chức năng

Bước 3: Vào side menu Form bên phải để tùy chỉnh theo các thông số.
 |  |
Cài đặt form
Bước 1: Bấm chọn 
Bước 2: Chọn Trường thông tin và Button để tùy chỉnh
 |  |
Bước 3: Nhấn Lưu hoặc Hủy bỏ
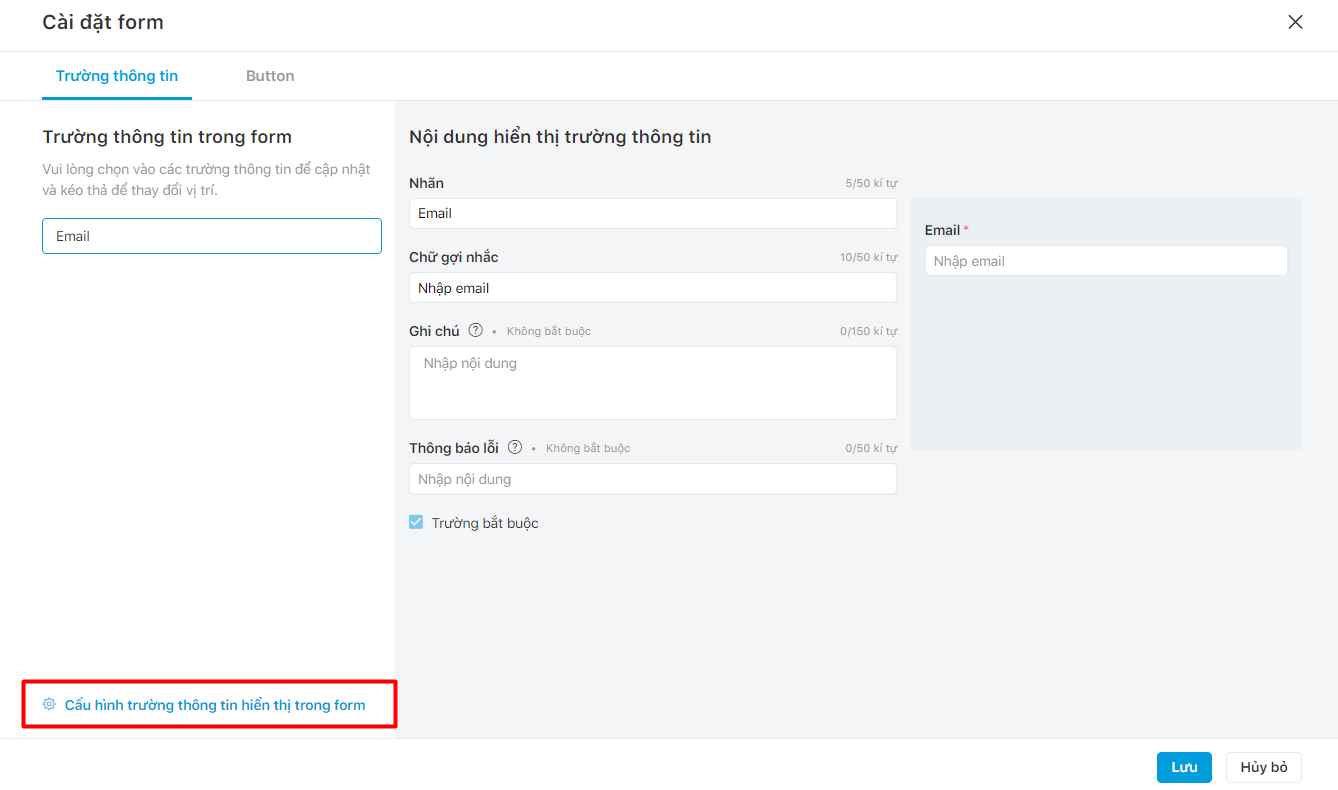
Cấu hình trường thông tin hiển thị trong form.
Bước 1: Ấn chọn Cấu hình trường thông tin hiển thị trong form.

Bước 2: Tùy chọn Danh sách các trường thông tin muốn hiển thị bao gồm: Thông tin chung, nhân khẩu học, hành vi tương tác, thông tin Loyalty, nhóm tùy biến.
Bước 3 : Sau khi chọn xong, các trường thông tin sẽ hiển thị tại Các trường thông tin đã chọn. Tích vào ô trống vuông để chọn hoặc bấm vào dấu X để bỏ chọn.
Bước 4: Nhấn Lưu hoặc Hủy bỏ
 |  |
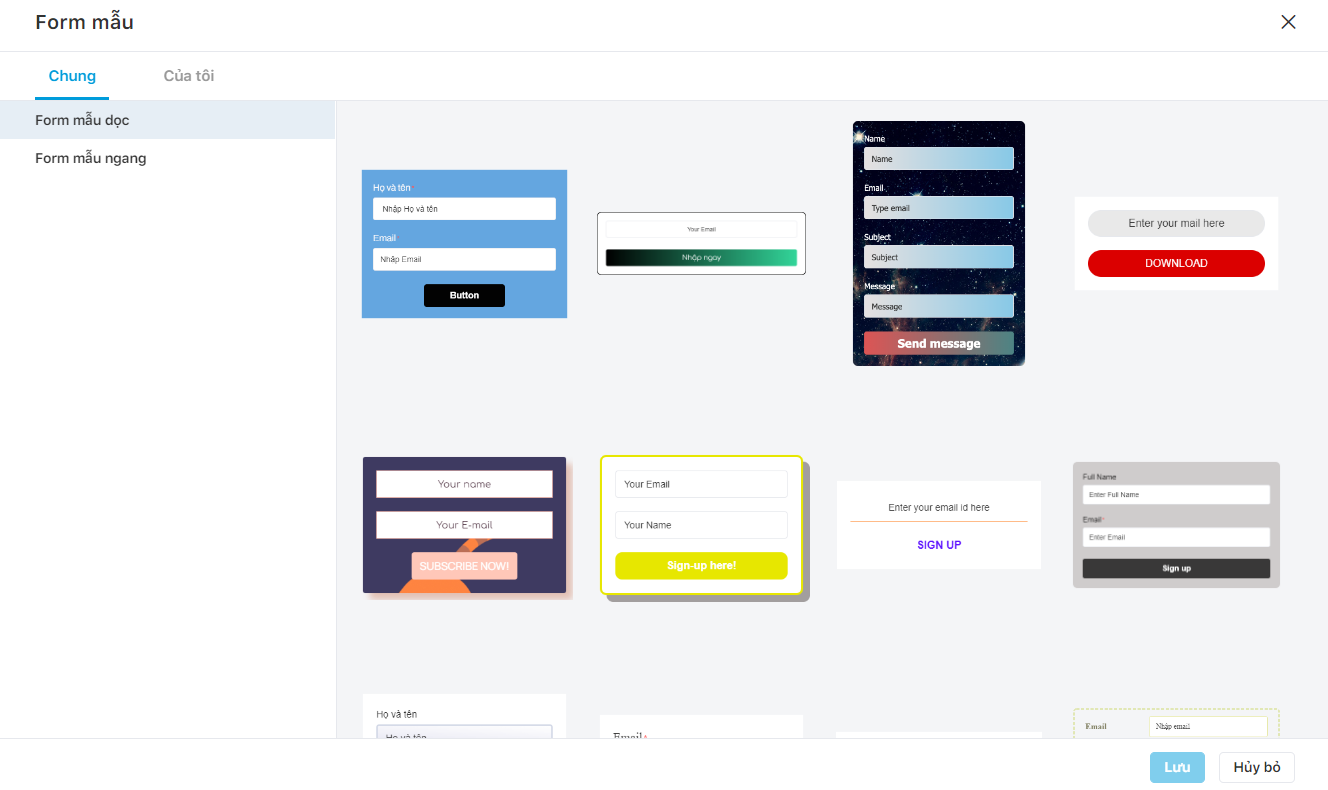
Form mẫu
Bước 1: Ấn chọn
Bước 2: Chọn mẫu Form mẫu chung hoặc Form mẫu của tôi theo mẫu dọc và ngang.

Bước 3: Nhấn Lưu hoặc Hủy bỏ
Bộ đếm
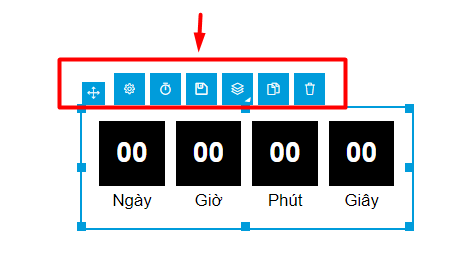
Bước 1: Kéo khối bộ đếm
Bước 2: Tùy chọn các chức năng trên

Bước 3: Vào side menu bên phải Bộ Đếm để tùy chỉnh theo các thông số.
 |  |
Cài đặt bộ đếm
Bước 1: Ấn chọn 
Bước 2: Tùy chỉnh Nội dung và Loại bộ đếm
 Bước 3: Nhấn Lưu hoặc Hủy bỏ
Bước 3: Nhấn Lưu hoặc Hủy bỏ
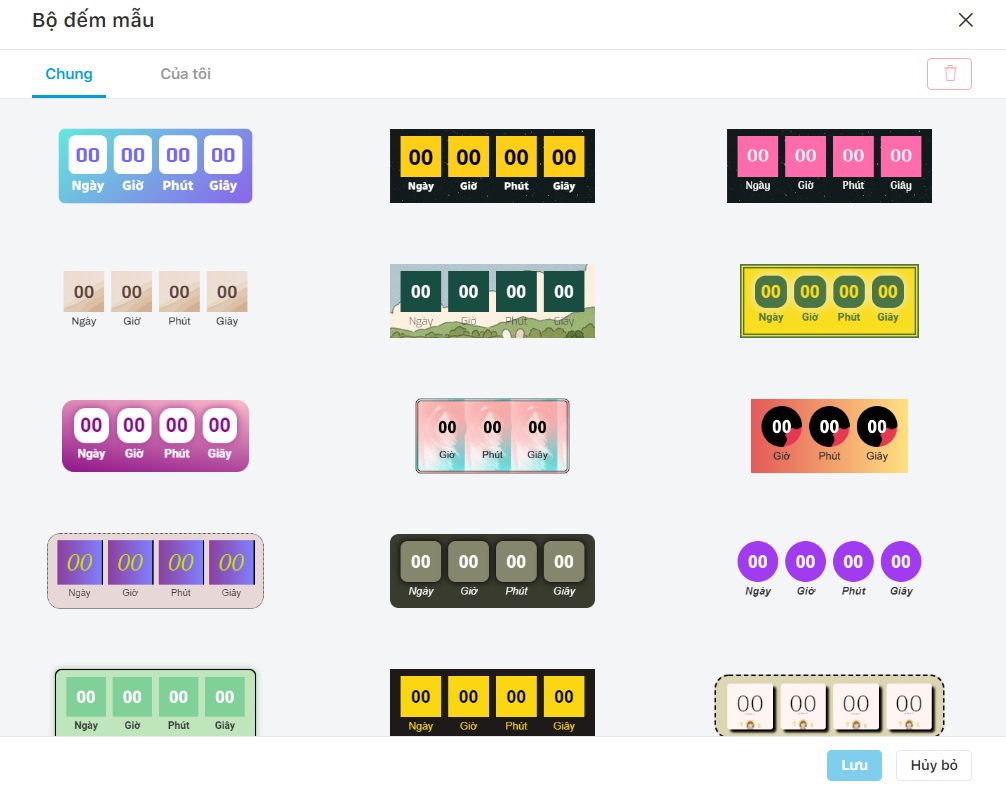
Bộ đếm mẫu
Bước 1 : Bấm chọn 
Bước 2: Chọn Bộ đếm mẫu chung hoặc Bộ đếm mẫu của tôi.

Bước 3: Nhấn Lưu hoặc Hủy bỏ
Icon
Bước 1: Kéo khối Icon
Bước 2: Tùy chỉnh các chức năng trên

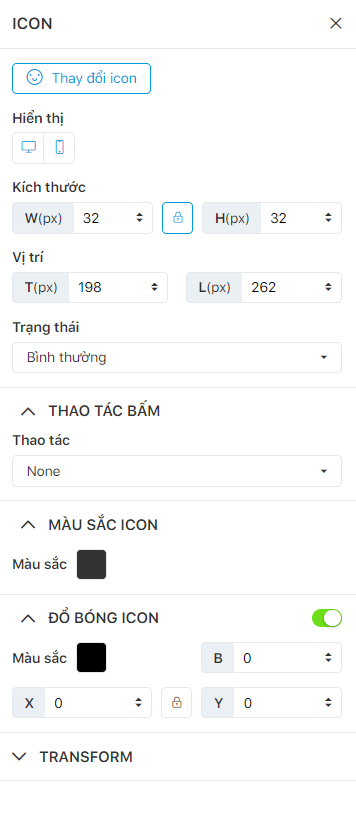
Bước 3: Vào side menu Icon bên phải để tùy chỉnh chi tiết icon

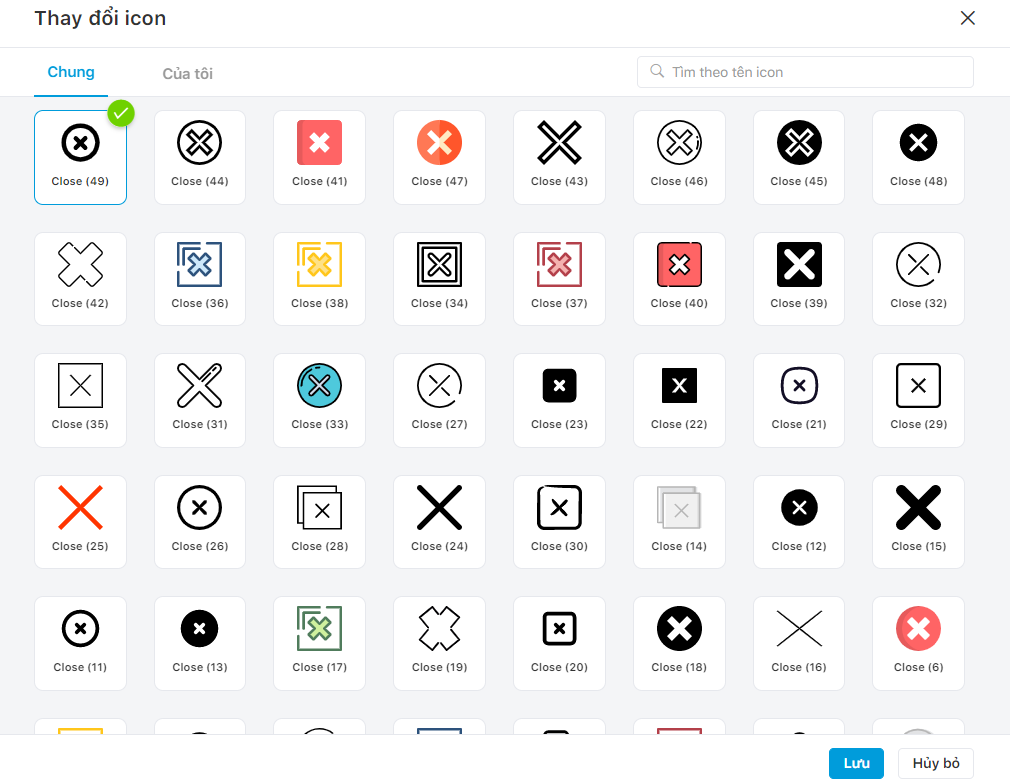
Thay đổi icon
Bước 1: Ấn chọn 
Bước 2: Chọn Thay đổi icon theo mẫu chung hoặc của tôi

Bước 3: Nhấn Lưu hoặc Hủy bỏ
Khối
Bước 1: Kéo thả Khối
Bước 2: Tùy chọn các chức năng trên

Bước 3: Vào side menu Bộ đếm bên phải để tùy chỉnh theo các thông số
 |  |
Video
Bước 1: Kéo thả khối video
Bước 2: Tùy chọn các chức năng trên

Bước 3: Vào side menu Video bên phải để tùy chỉnh theo các thông số.


